

Digital books are bundles of HTML, CSS, and JavaScript. How do we efficiently convert and create these pieces of software?
These bundles can be very complicated. For example, Ganong's Review of Medical Physiology has thirty-nine chapters. Now add in interactive quizzes, 3-D models, high-definition video, educational slide lines, and pop tip glossaries/footnotes, and if you're not careful you will need a small army to produce every eBook. If next generation eBooks require Fabergé egg levels of care and expense we'll never get the scale and quantity we need to make this new world real.

It turns out over the last fifty years we've developed an incredible set of techniques and tools for dealing with artifacts of incredible complexity: computer software itself. These tools include:
Why can't we incorporate these software engineering tools into creating our next generation eBooks?
This is in fact exactly what Inkling Habitat has done: we've brought over many of the hard lessons software has discovered into the creation of eBooks. Let's take a look at what this looks like.

It turns out over the last fifty years we've developed an incredible set of techniques and tools for dealing with artifacts of incredible complexity: computer software itself.
As developers work on the source code behind an application, they check all their artifacts into a source control system. Source control systems track all of the changes made to files, making it possible to jump back in history to any point in a project's changes. In addition, they make it possible for multiple people to collaborate on the assets behind a project at the same time without stepping on each others toes, as well as identifying who made any edits.
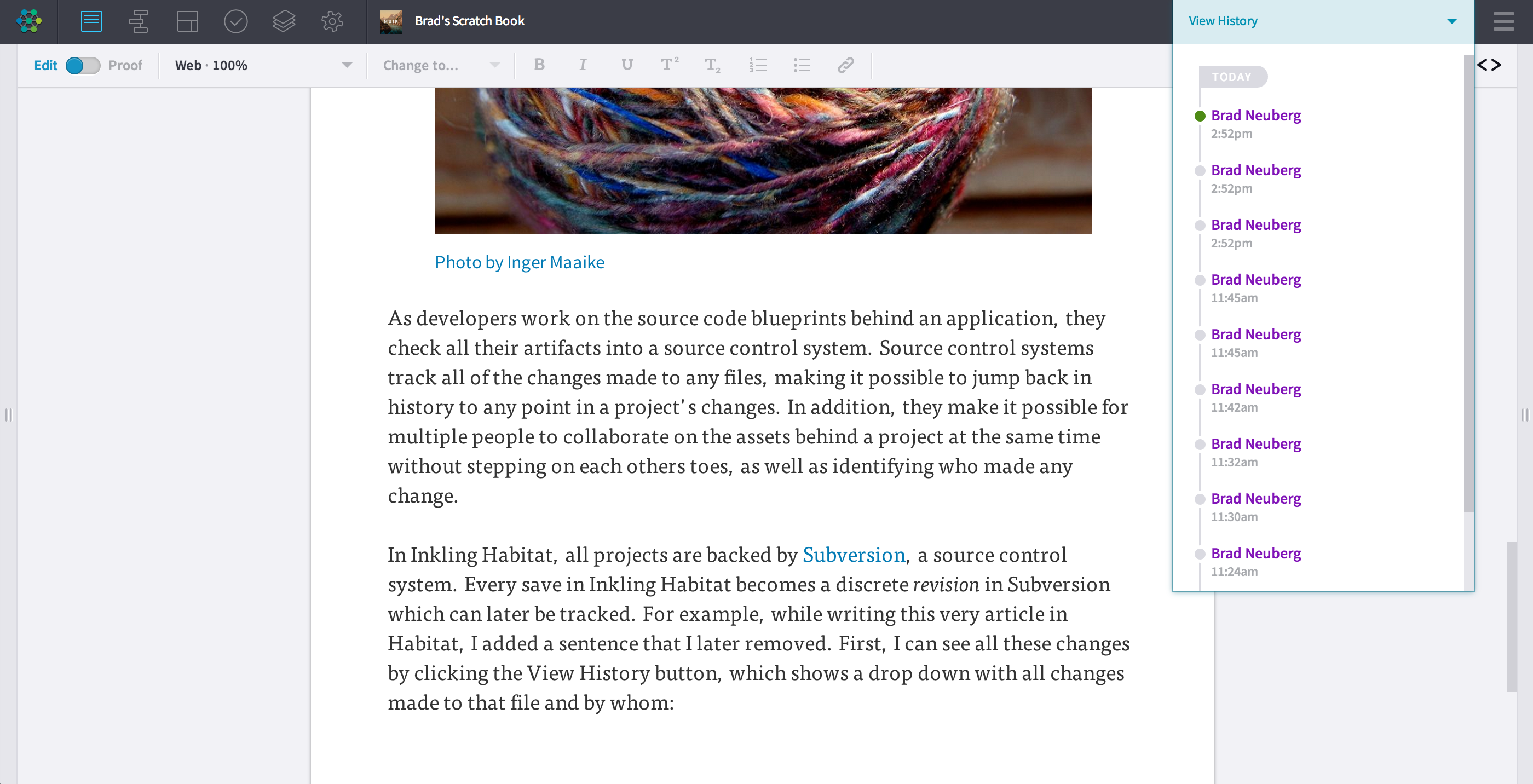
In Inkling Habitat, all projects are backed by Subversion, a source control system. Every save in Inkling Habitat becomes a discrete revision in Subversion which can later be tracked. For example, while writing this very article in Habitat, I added a sentence that I later removed. First, I can see all these changes by clicking the View History button, which shows a drop down with all changes made to that file and by whom:

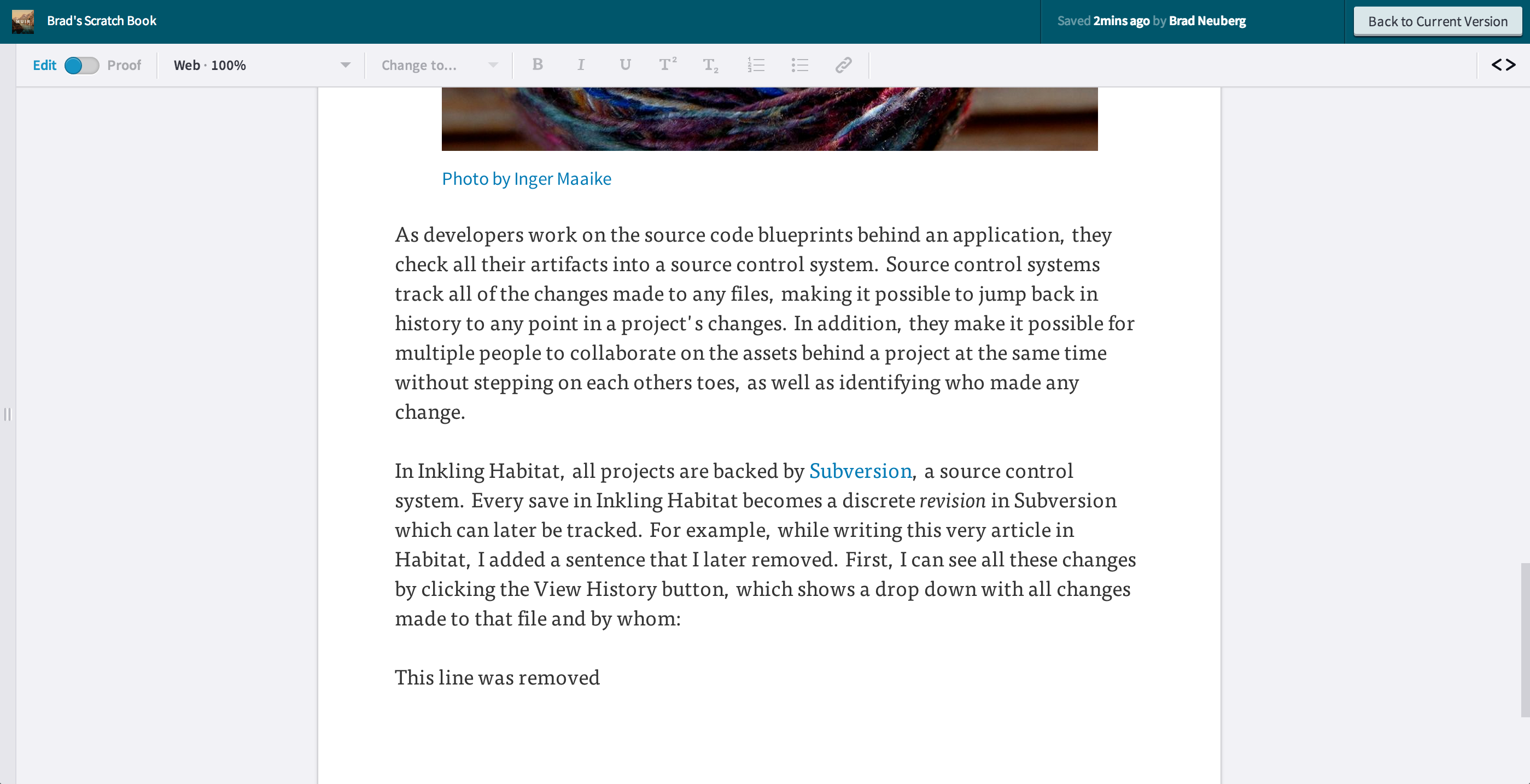
I can then easily jump back to one of these older revisions to see a sentence that I later removed, "This line was removed", near the bottom of the page by clicking on its line in the history pulldown:

eBook developers (sorry, long form content developers) can easily collaborate around the content without fear of losing anything. In addition, all of the content can be checked out with a standard command-line Subversion client, which is readily available on all platforms. This opens up some interesting possibilities.
Why does Inkling Habitat use Subversion and not Git?

A key tool behind modern software engineering is an issue database. Every feature, bug, and task behind creating software is logged into a database, assigned to an individual, given a due date, and given a status (open, closed, etc.). Others can track progress on the project, such as whether its ahead or behind schedule, by receiving notifications as tasks are opened and closed.
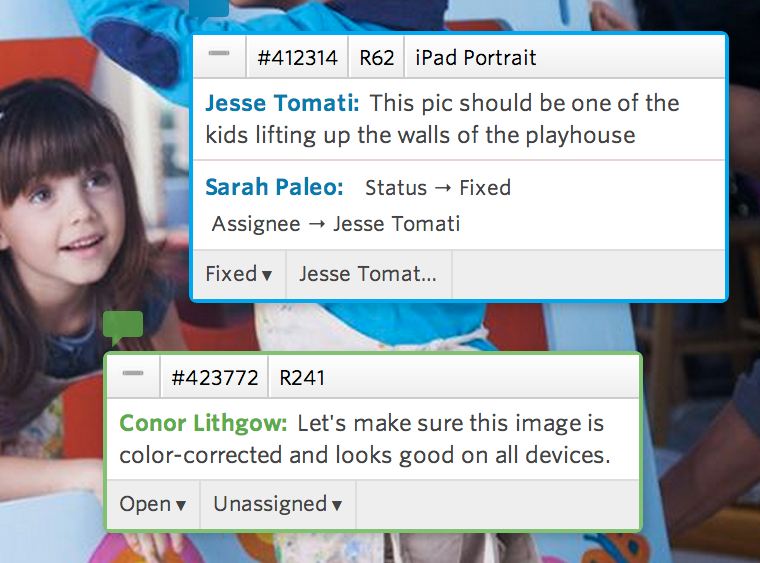
Inkling Habitat brings the same system to digital content. Problems in the content can be highlighted, tickets opened on them, and entire threaded conversations can happen in the context of the ticket:

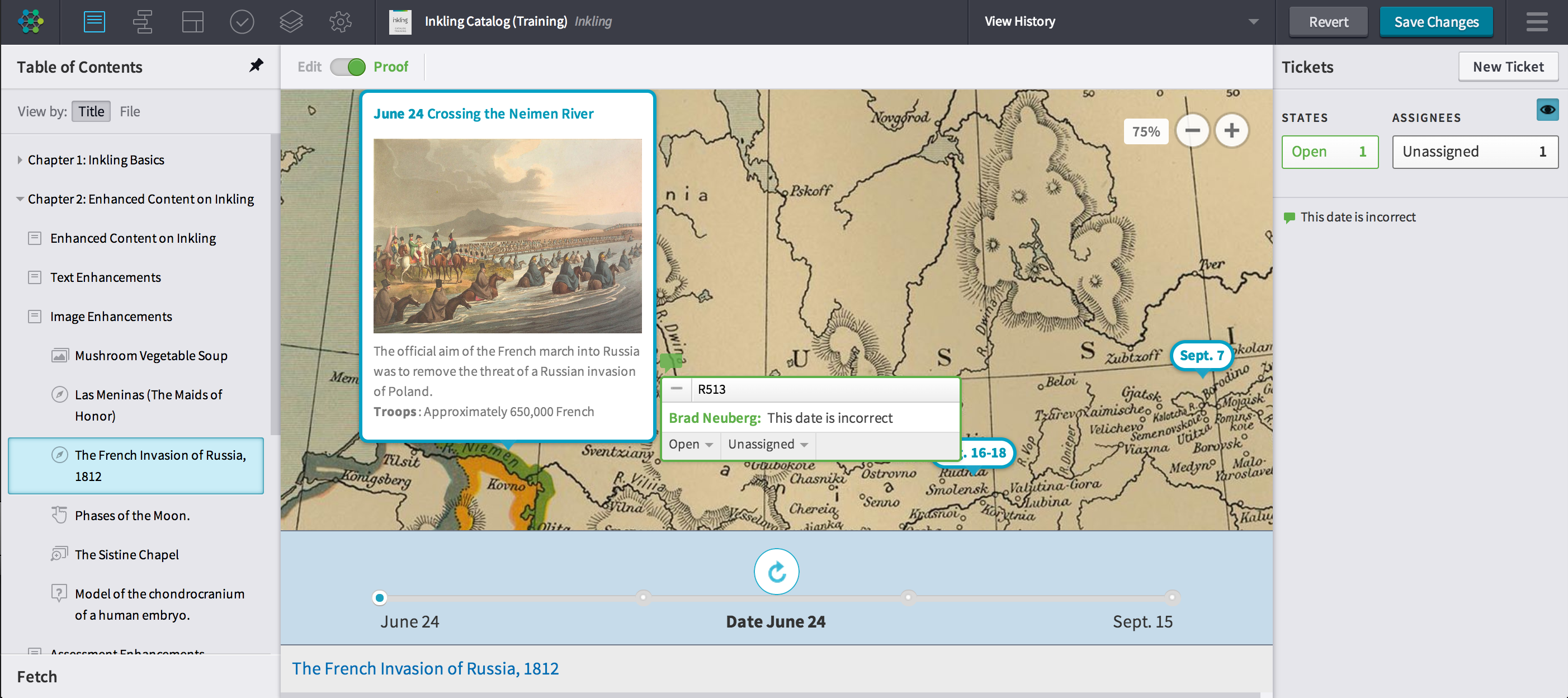
Since all content is revisioned in a version control system, tickets 'stick' to the history they were made on (R62 and R241 in the example image above). In addition, since Inkling Habitat makes it possible to easily create responsive content that reflows across platforms like the iPad, the iPhone, or the web, tickets also 'stick' to the reflowable layout currently being viewed, making it easy to identify and fix problems in content across devices.
In the video below you will see me viewing the content at different layouts (iPhone Portrait, iPad Layout, etc.) then opening a ticket on just one of them (iPhone Portrait). Later, when viewing the content in a different layout (Web Minimum), I can easily see the ticket that was opened and click on the 'iPhone Portrait' link on the ticket to see the ticket in the layout the problem was found in:
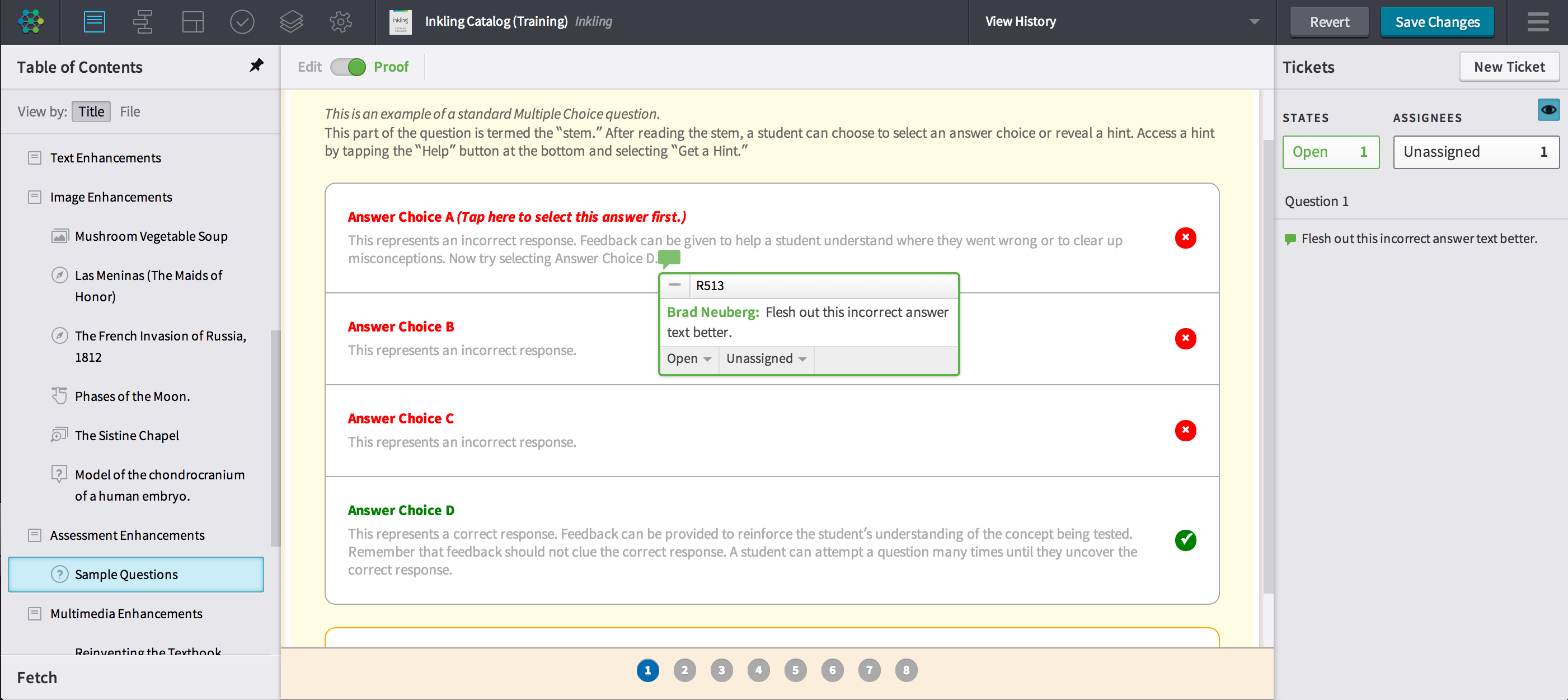
Next generation eBooks also consist of interactivity; Inkling Habitat can also track tickets on Inkling blueprints, which consist of content like quizzes, slide lines, and more. This makes it easy to scale and create interactive content; imagine creating and QAing hundreds or thousands of 'Test Yourself' medical diagrams in a next generation textbook, for example, without something like this.


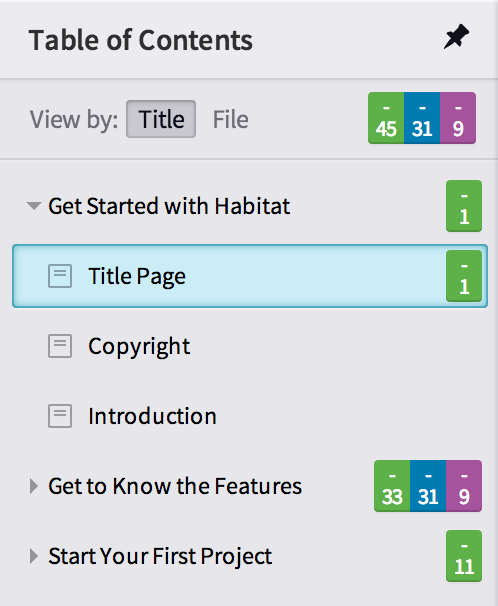
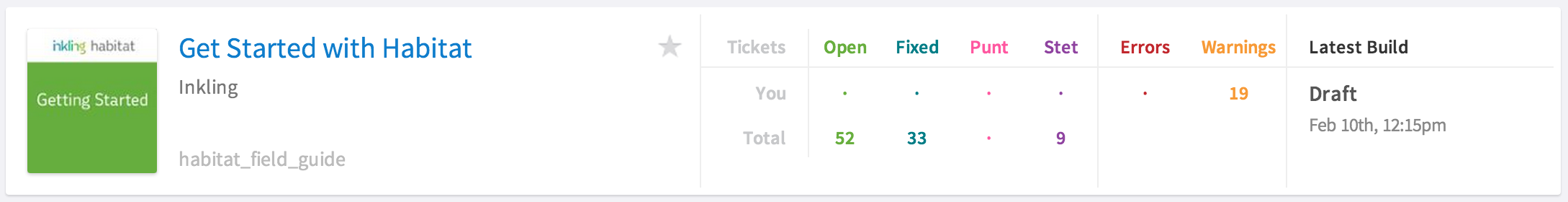
Just like issue databases for software, one of the key points behind tickets is they roll up to make it easy for an individual and a manager to know the state of a project. All the tickets for a given project roll up based on the file and chapter they are in in the left-hand sidebar, with different counts for open, fixed, and stet tickets:

The green numbers are open tickets, the blue numbers are fixed tickets, and the purple numbers are stet tickets. The numbers on the top of each color are the number of each of those categories of tickets assigned to the person viewing the project (in this example none are assigned to me, so you just see a dash), while the numbers at the bottom of each color are the total numbers of tickets in these categories. You can see that the categories roll up based on the file, the chapter, and the entire project. This makes it very easy to know the state of a project and what you are responsible for.
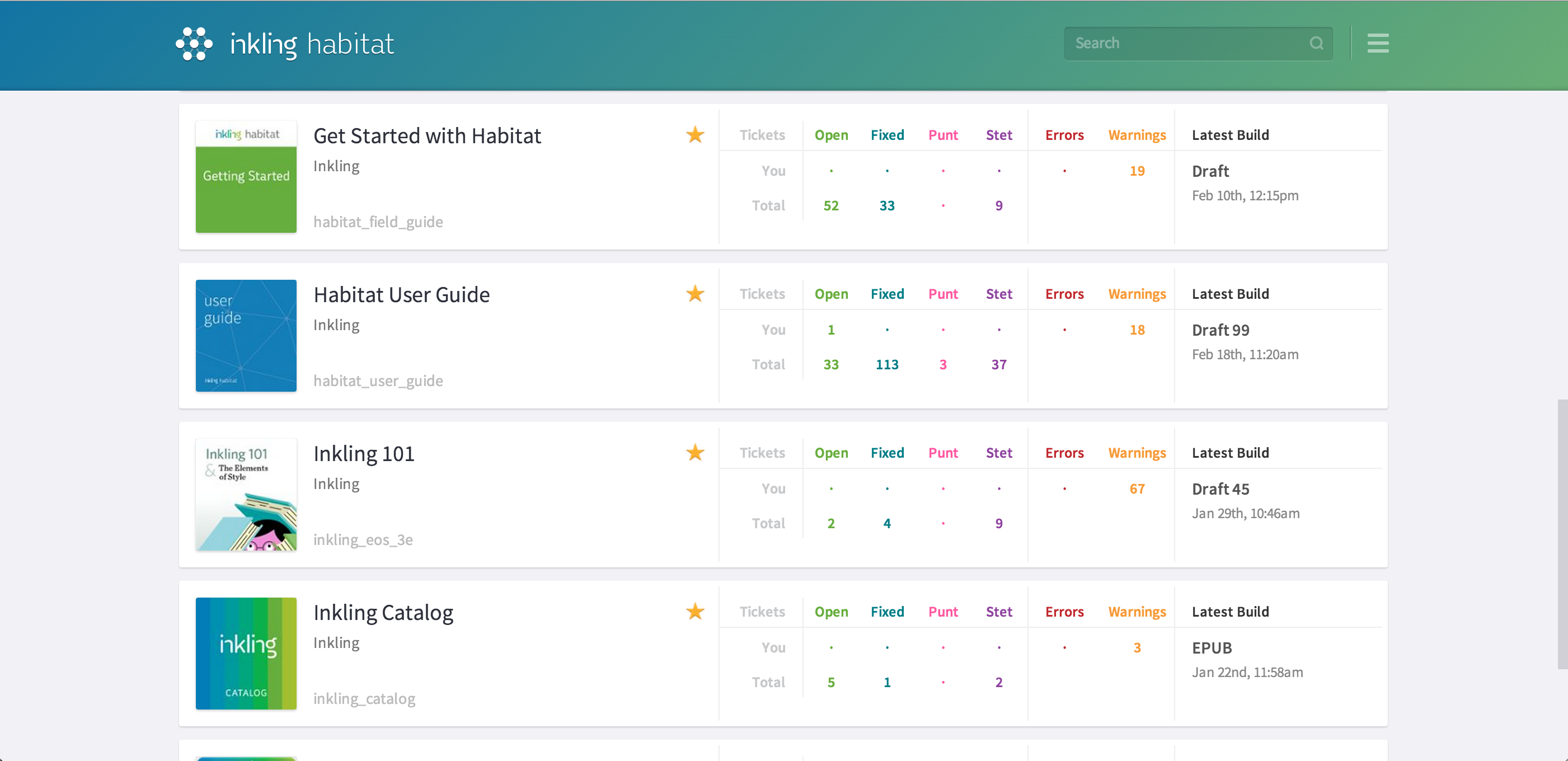
These same numbers also roll up to the Inkling Habitat Dashboard, to make it easy to see at a glance the state of all the projects in a series, for example:



One of the key tools in a modern software engineer's arsenal are automated tests. These are bits of code that test to make sure an application itself is working as expected. These tests are collected together and run at regular intervals; if any of them fail, engineers can quickly pinpoint the problem and ensure that quality stays high.
Inkling Habitat brings the same kind of automated testing to content. At regular intervals, a suite of automatic tests are run against all of the content in a project, producing errors and warnings that can help to quickly pinpoint problems and fix them. This includes checks for things like:
and so on. These tests can be invaluable when dealing with a project with thousands of glossary terms, hundreds of pages, etc.
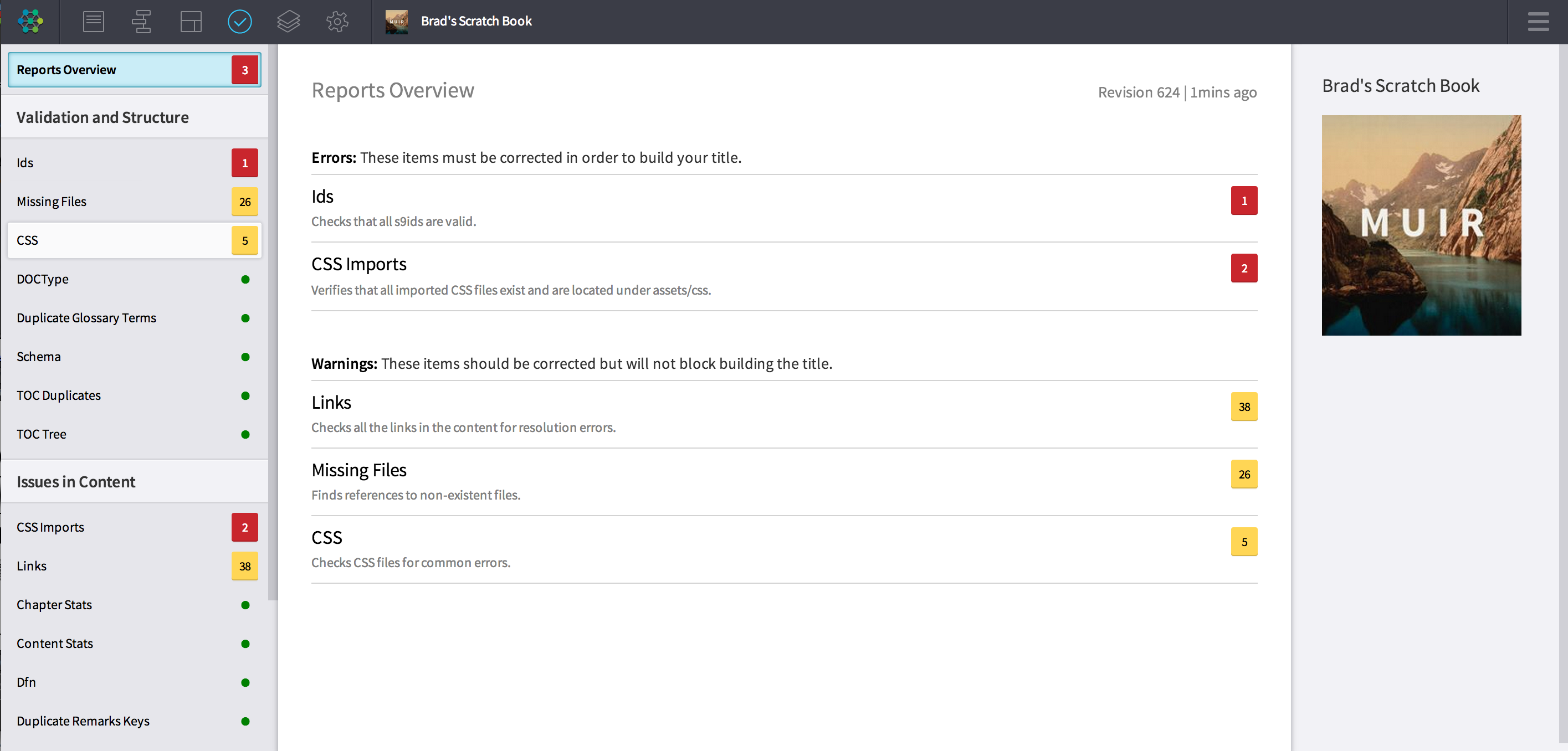
The results of these tests roll up into the Reports section of Inkling Habitat. Here's an example Reports screen run on the Inkling Habitat project I use for this blog, for example:

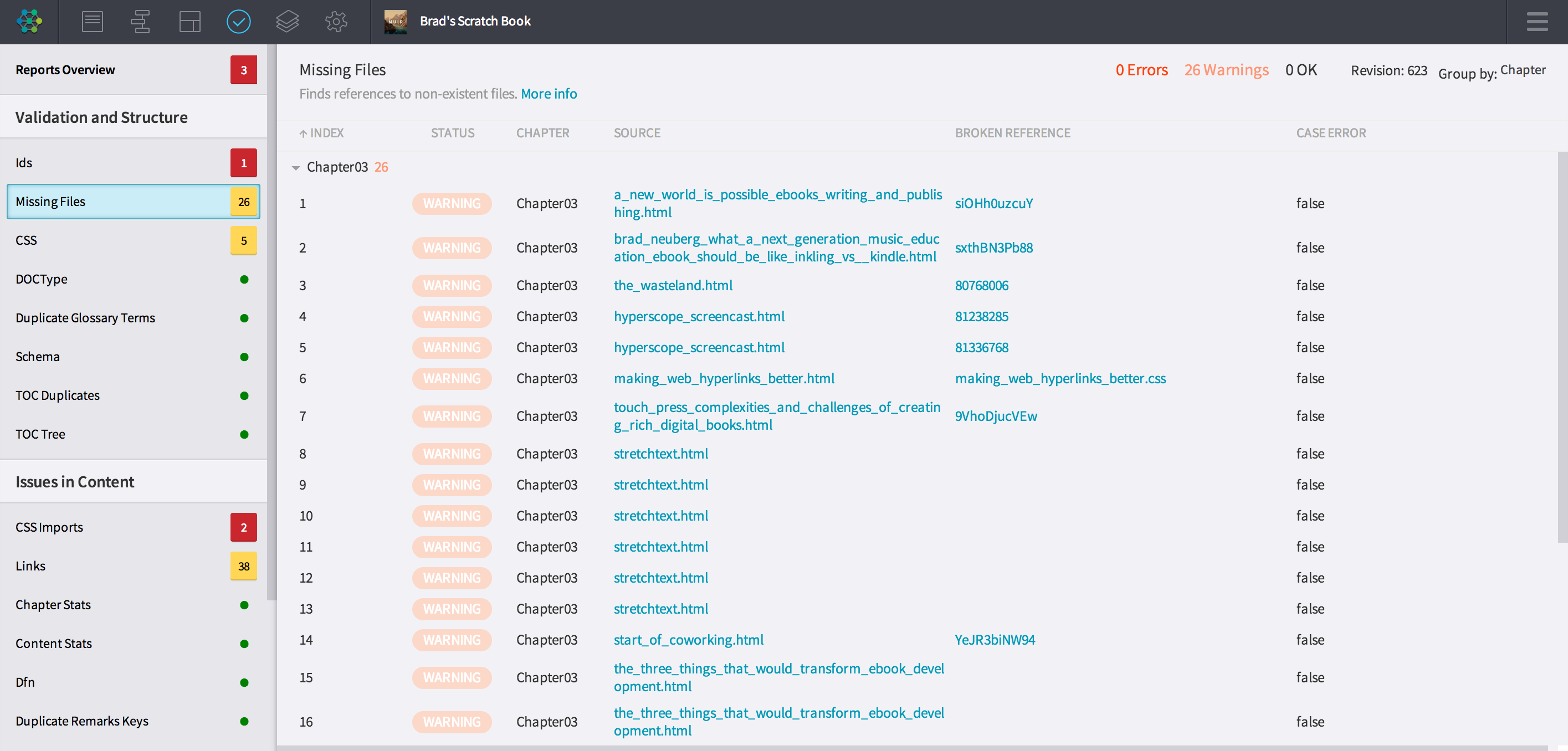
Red numbers are errors, while yellow numbers are warnings. Clicking into one of these reports, such as the 'Missing Files' report, will show me all the files and locations where problems were identified:

Any of the problems above can be clicked on, which will cause Inkling Habitat to jump me to exactly that file and line where the problem was found, allowing me to fix the issue.
Just like tickets discussed earlier, these automated test results also propagate up to the Inkling Habitat Dashboard, making it easy to see at a glance the readiness of a project to distribute to the outside world.

Many compilers that are written for programming languages, such as the venerable GCC, can take in source code and compile it for many different environments, creating executables for different platforms.
Inkling Habitat can do the same; projects are written in HTML5 and can be built. When they are built a 'content pipeline' takes the project's artifacts and targets it for different environments, such as the iPad, the iPhone, the web, etc. For example, the content pipeline generates an efficient search index for the web; a MySQL database for fast searching on iOS devices; optimizes large images for the iPhone; generates an efficient glossary and footnote lookup table; etc. This same content pipeline can also generate artifacts that target EPUB3.
Treating books as software has enabled Inkling to scale from zero to over a thousand full length titles and over a million structured content cards containing complicated, beautiful, interactive content.
All of these software engineering-inspired tools come together in Inkling Habitat, just like an Integrated Development Environment (IDE). Modern software engineering tends to happen in IDEs that fuse productivity features together, such as Xcode or Microsoft Visual Studio. Inkling Habitat does the same for content, integrating everything into a single browser-based environment for writing, proofing, managing, and publishing content.
Treating books as software has enabled Inkling to scale from zero to over a thousand full length titles and over a million structured content cards containing complicated, beautiful, interactive content. There's no way this could have happened without Inkling Habitat and the productivity enhancements that come from an integrated source control system, proofing linked to an issues database, automated testing, and the content pipeline cross compiler.
Do these kinds of problems interest you? Then consider coming to work for Inkling!
Subscribe to my RSS feed and follow me on Twitter to stay up to date on new posts.
Please note that this is my personal blog — the views expressed on these pages are mine alone and not those of my employer.