styling-css-04-f
|
|
SVG Image
|
PNG Image
|
|
styling-css-04-f.svg
Tests CSS2 selectors
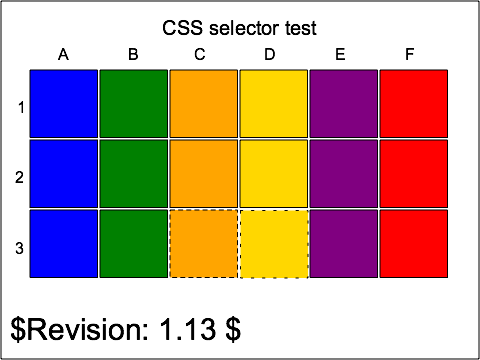
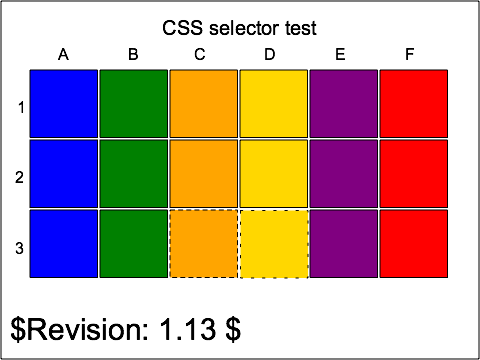
CSS selector test
* {stroke:red; stroke-width:1;} /* 0 */
text {stroke:none; fill:black;} /* 1 */
rect {stroke:black; stroke-dasharray:none;} /* 1 */
#test-frame {fill:none} /* 100 */
g#alpha {fill:blue} /* 101 */
a#alpha {fill:red} /* 101 */
#alpha * rect {fill:green} /* 101 */
#alpha-2 > rect {fill:orange} /* 101 */
#beta rect {fill:gold} /* 101 */
g#gamma * g * * rect {fill:red} /* 103 */
g#gamma * * rect {fill:purple} /* 102 */
[stroke-width="1.0001"] {fill:blue} /* 10 */
g#delta rect[stroke-width="1.0002"] {fill:green} /* 112 */
g#delta > rect[stroke-width="1.0003"] {fill:orange} /* 102 */
#delta + g > * {fill:gold} /* 101 */
g#delta + g > rect + rect {fill:purple} /* 104 */
#delta + g#epsilon * rect:first-child {fill:red} /* 202 */
#zeta [cursor] {fill:blue} /* 110 */
g#zeta [cursor="help"] {fill:green} /* 111 */
g#zeta [rx~="3E"] {fill:orange} /* 111 */
g#epsilon + g [stroke-dasharray|="3.1415926"] {fill:gold} /* 112 */
g#epsilon + g > rect.hello {fill:purple} /* 113 */
g#eta rect:first-child {fill:red} (/* 102 */
A
B
C
D
E
F
1
2
3
$Revision: 1.13 $
|

|
|
This purpose of the file is to test some of the CSS2 selector syntax.
A UA supporting CSS selectors should render an image identical to the referenced image.
For a full analysis of this test, please see
this explanation.