Thursday, September 08, 2005
AJAX: How To Position Things on Screen
Browsers "supposedly" provide some nifty properties for determining the position of an element on the screen. For example, if you had a div named
There are two issues though. The first is that it is sometimes difficult to find out exactly what these properties refer to on the screen, and the second is that most browsers differ by a few pixels on the values of these properties, which can be maddening.
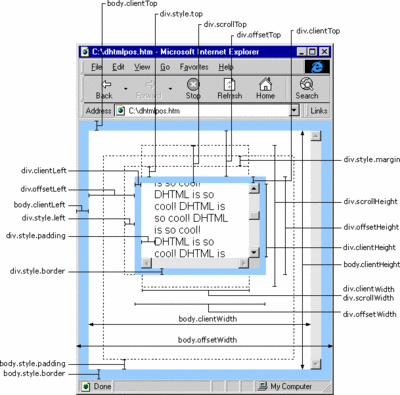
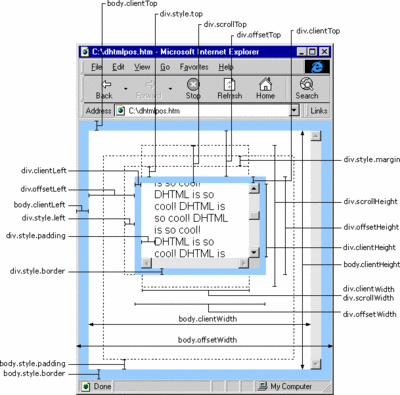
On the first front, I recently ran across an amazing diagram from a Japanese blog named 51Windows; the post is in Japanese, but their diagram is pure gold and unbelievably useful:
 This diagram shows exactly what each property refers to; great work.
This diagram shows exactly what each property refers to; great work.
The second problem, namely that these values differ between browsers, is unsolved. Does someone know of a good table that records how these values differ cross browser? This could be used to create a very simple facade that normalizes the values cross browser.
[Update]: Chris Hobbs sent me an email that the diagram I pointed to actually originates from a Microsoft developer site.
myDiv, you could type myDiv.offsetLeft or myDiv.clientLeft to understand where this div is in relation to other parts of the screen.There are two issues though. The first is that it is sometimes difficult to find out exactly what these properties refer to on the screen, and the second is that most browsers differ by a few pixels on the values of these properties, which can be maddening.
On the first front, I recently ran across an amazing diagram from a Japanese blog named 51Windows; the post is in Japanese, but their diagram is pure gold and unbelievably useful:
 This diagram shows exactly what each property refers to; great work.
This diagram shows exactly what each property refers to; great work.The second problem, namely that these values differ between browsers, is unsolved. Does someone know of a good table that records how these values differ cross browser? This could be used to create a very simple facade that normalizes the values cross browser.
[Update]: Chris Hobbs sent me an email that the diagram I pointed to actually originates from a Microsoft developer site.
Comments:
Links to this post:
<< Home
A few comments:
This image comes from MSDN.
What has this got to do with AJAX?
There are two things that are very useful in IE and Mozilla. In IE element.getClientRect() and in Gecko document.getBoxObjectFor(element). The box object in Moz is still a bit buggy but it is less buggy than using recursive offsetLeft/offsetParent/scrollLeft.
This image comes from MSDN.
What has this got to do with AJAX?
There are two things that are very useful in IE and Mozilla. In IE element.getClientRect() and in Gecko document.getBoxObjectFor(element). The box object in Moz is still a bit buggy but it is less buggy than using recursive offsetLeft/offsetParent/scrollLeft.
Have you ever tried QxDOM from qooxdoo (http://qooxdoo.sf.net). There is a whole API which try to use the fastest and best method for every browser to detect dimensions, etc. (It also use getClientRect or getBoxObjectFor as Eric has mentioned) You should be able to use this, without the other qooxdoo things.
Erik, i've been using AJAX as a synonym for DHTML lately. Technicaly AJAX means asynchronous XML and JavaScript using XmlHttpRequest, but people have been building such systems way before XmlHttpRequest using hidden iframes and JavaScript sent over from the server rather than XML. Maybe I should have called the post "DHTML: How to Position Things on Screen".
Thanks for telling me about those two methods; I did not know those. How is moz's implementation of that method buggy? Can IE's getClientRect() method be trusted? How does it act if you shift IE 6 into standards compliant mode using the standards compliant doctype, the one that fixes the CSS box model in IE 6?
Post a Comment
Thanks for telling me about those two methods; I did not know those. How is moz's implementation of that method buggy? Can IE's getClientRect() method be trusted? How does it act if you shift IE 6 into standards compliant mode using the standards compliant doctype, the one that fixes the CSS box model in IE 6?
Links to this post:
<< Home
Subscribe to Posts [Atom]

