Thursday, February 21, 2008
Gears PubTools: Offline Enable Content in Minutes
- Point to a Gears manifest file (a special file that lists all the pages to take offline) with a simple HTML attribute:
<html gears-manifest="manifest.js">use a custom image:
<html shortcut="true" gears-manifest="manifest.js">
<head>
<link rel="shortcut.icon" title="32x32" href="icon32x32.png"></link>Quick Start
Want to get started using PubTools? First check out the simple demo page, then get started:1) Use the PubTools bookmarklet to create a Gears manifest file. Go to
src/manifest-bookmarklet.html to get the bookmarklet and follow the directions. Save this to a file, such as manifest.js.2) In the web page you want to offline-enable, pull in the PubTools JavaScript file:
<script type="text/javascript" src="pubtools-gears.js"></script><html gears-manifest="manifest.js">shortcut="true":<html gears-manifest="manifest.js" shortcut="true">LINK tag:<link rel="shortcut.icon" title="16x16" href="icon16x16.png"></link>
<link rel="shortcut.icon" title="32x32" href="icon32x32.png"></link>
<link rel="shortcut.icon" title="48x48" href="icon48x48.png"></link>
<link rel="shortcut.icon" title="128x128" href="icon128x128.png"></link>META tags:<meta name="shortcut.name" content="Test Application"></meta>
<meta name="shortcut.description"
content="An application at http://www.test.com/index.html"></meta>
<meta name="shortcut.url" content="http://www.test.com/index.html"></meta>'
shortcut.name' defaults to the HTML TITLE element if not present.'
shortcut.url' defaults to the page's URL if not present.'
shortcut.description' is optional and defaults to the string"
Offline Web Application"Note that shortcut icons are only in the development version of Gears; the currently deployed version of Gears does not support shortcuts yet. PubTools will correctly continue to function if the user's installed version of Gears doesn't support shortcuts.
5) PubTools provides a simple default, optional UI for the user. To get this UI, add an element with the magic ID "
gears-pubtools-offline-widget" into your HTML:<div id="gears-pubtools-offline-widget"></div>If you don't want the default UI, your custom UI can call
PubTools.downloadOffline() to initiate the download of offline resources, and can call PubTools.deleteOffline() to delete the offlined content. These can only be called after the page is loaded.6) That's it! You're done. See the
demos/ directory for a demo and boilerplate you can copy.Quick note: Make sure not to list the
pubtools-gears.js file in your manifest file. The manifest generator takes this into account to leave this out, but if you create it by hand leave it out. We do a trick where when you are offline we simply don't have the file, which doesn't display the default UI to the user since it makes no sense to show that when offline.I've opened a code.google.com open source project for PubTools. I've done a bunch of QA testing on it, but make sure to file any bugs you might find. If you have patches send them in to me.
Labels: announcement, gears, open source, release
Coworking in the New York Times and SF Chronicle
"
As someone used to hacking out solutions, Mr. Neuberg took action. He created a word - coworking, eliminating the hyphen - and rented space in a building, starting a movement.
While coworking has evolved since Mr. Neuberg's epiphany in 2005, dozens of places around the country and increasingly around the world now offer such arrangements, where someone sets up an office and rents out desks, creating a community of people who have different jobs but who want to share ideas."
The SF Chronicle also had a front-page story on coworking as well. Its nice to see all the mainstream press on coworking!
Labels: coworking
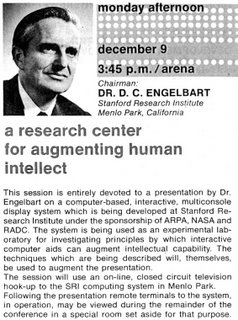
Original Program Announcement for Mother of All Demos
 The text:
The text:Chairman:
DR. D. C. ENGELBART
Stanford Research Institute
Menlo Park, California
a research center
for augmenting human intellect
This session is entirely devoted to a presentation by Dr. Engelbart on a computer-based, interactive, multiconsole display system which is being developed at Stanford Research Institute under the sponsorship of ARPA, NASA and RADC. The system is being used as an experimental laboratory for investigating principles by which interactive computer aids can augment intellectual capability. The techniques which are being described will, themselves, be used to augment the presentation.
The session will use an on-line, closed circuit television hook-up to the SRI computing system in Menlo Park. Following the presentation remote terminals to the system, in operation, may be viewed during the remainder of the conference in a special room set aside for that purpose.
Labels: engelbart, hyperscope, hypertext geekery
Subscribe to Posts [Atom]
