Friday, February 22, 2008
Bootstrapping
Douglas Engelbart has a great idea I love called bootstrapping. The best definition of it I've ever heard came from Dave Winer in 2000 when he was trying to bootstrap better web-based editing tools using XML-RPC:
Please view original blog post not in a feed reader to see this Purple Include
Labels: bootstrapping, engelbart, hypertext geekery
Thursday, February 21, 2008
Original Program Announcement for Mother of All Demos
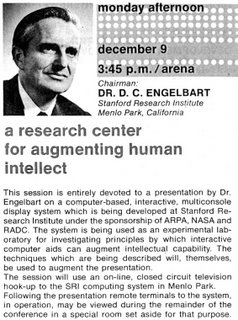
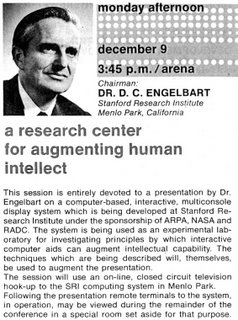
Eileen Clegg and Bill Daul shared this with me recently: its the flyer from Douglas Engelbart's original 1968 "Mother of All Demos":
 The text:
The text:
Chairman:
DR. D. C. ENGELBART
Stanford Research Institute
Menlo Park, California
a research center
for augmenting human intellect
This session is entirely devoted to a presentation by Dr. Engelbart on a computer-based, interactive, multiconsole display system which is being developed at Stanford Research Institute under the sponsorship of ARPA, NASA and RADC. The system is being used as an experimental laboratory for investigating principles by which interactive computer aids can augment intellectual capability. The techniques which are being described will, themselves, be used to augment the presentation.
The session will use an on-line, closed circuit television hook-up to the SRI computing system in Menlo Park. Following the presentation remote terminals to the system, in operation, may be viewed during the remainder of the conference in a special room set aside for that purpose.
 The text:
The text:Chairman:
DR. D. C. ENGELBART
Stanford Research Institute
Menlo Park, California
a research center
for augmenting human intellect
This session is entirely devoted to a presentation by Dr. Engelbart on a computer-based, interactive, multiconsole display system which is being developed at Stanford Research Institute under the sponsorship of ARPA, NASA and RADC. The system is being used as an experimental laboratory for investigating principles by which interactive computer aids can augment intellectual capability. The techniques which are being described will, themselves, be used to augment the presentation.
The session will use an on-line, closed circuit television hook-up to the SRI computing system in Menlo Park. Following the presentation remote terminals to the system, in operation, may be viewed during the remainder of the conference in a special room set aside for that purpose.
Labels: engelbart, hyperscope, hypertext geekery
Friday, December 28, 2007
New Purple Include Release
I've put up a new release of Purple Include, iteration 3. Purple Include is a client-side JavaScript library that allows you to do client-side transclusions.
What the heck does that mean?
It means that you can include and display fragments of one HTML page in another without copying and pasting any content.
To use Purple Include, just add the following SCRIPT tag to the following of your HTML page:
The big new feature of this release is a new addressing scheme that is much easier to use, named 'quote'. Here's an example:
Notice the 'href' attribute; this will cause Purple Include to fetch the given page and inline it into that DIV (you can add the href attribute to DIVs, SPANs, BLOCKQUOTEs, Ps, and more). Also notice the #quote() at the end. This is the new addressing scheme in this release; you can now quote and grab a range of any remote page by just having a few words from the page, followed by three dots, followed by the end of the text to grab. In the example above we have:
This goes to the Dojo Offline tutorial, starts grabbing HTML and text from the beginning of 'In the background Dojo Offline is checking' and continues doing so until it encounters 'when they are on- or off-line so you don't have to'. Purple Include has proper HTML range support, which means that nested tags are correctly setup when they are returned and inlined into your page.
Here is the example actually running; after a few seconds you should see the content in-line (if you are reading this in an RSS feed click here to see the example):
The older XPath addressing scheme is still there for advanced usage; the quote syntax is just much simpler and has true range support. Details on the XPath scheme here.
The other big change in this release is that I have refactored the server-side addressing system to be truly generic, so that it is much easier to drop in new addressing schemes. For example, we could create a line() scheme to grab ranges of lines from source code files.
Please note that this software is still in development. In particular, the quote() scheme needs to be tested more, and I haven't done performance work on large documents yet. I wanted to 'release early release often' on this before getting it perfect.
You don't need to host anything to use this. If you want to run your own server, however, here is the ZIP file for you to download. In your HTML you will need to point Purple Include at your custom server using a META tag. See tests/example.html for details on how to do this at the top. The client-side is BSD licensed, the server-side is GPL.
What the heck does that mean?
It means that you can include and display fragments of one HTML page in another without copying and pasting any content.
To use Purple Include, just add the following SCRIPT tag to the following of your HTML page:
<script src="http://codinginparadise.org/projects/purple-include/purple-include.js"></script>The big new feature of this release is a new addressing scheme that is much easier to use, named 'quote'. Here's an example:
<div href="http://docs.google.com/View?docid=dhkhksk4_8gdp9gr&pli=1#quote(In the background Dojo Offline is checking...when they are on- or off-line so you don't have to)"></div>Notice the 'href' attribute; this will cause Purple Include to fetch the given page and inline it into that DIV (you can add the href attribute to DIVs, SPANs, BLOCKQUOTEs, Ps, and more). Also notice the #quote() at the end. This is the new addressing scheme in this release; you can now quote and grab a range of any remote page by just having a few words from the page, followed by three dots, followed by the end of the text to grab. In the example above we have:
#quote(In the background Dojo Offline is checking...when they are on- or off-line so you don't have to)This goes to the Dojo Offline tutorial, starts grabbing HTML and text from the beginning of 'In the background Dojo Offline is checking' and continues doing so until it encounters 'when they are on- or off-line so you don't have to'. Purple Include has proper HTML range support, which means that nested tags are correctly setup when they are returned and inlined into your page.
Here is the example actually running; after a few seconds you should see the content in-line (if you are reading this in an RSS feed click here to see the example):
The older XPath addressing scheme is still there for advanced usage; the quote syntax is just much simpler and has true range support. Details on the XPath scheme here.
The other big change in this release is that I have refactored the server-side addressing system to be truly generic, so that it is much easier to drop in new addressing schemes. For example, we could create a line() scheme to grab ranges of lines from source code files.
Please note that this software is still in development. In particular, the quote() scheme needs to be tested more, and I haven't done performance work on large documents yet. I wanted to 'release early release often' on this before getting it perfect.
You don't need to host anything to use this. If you want to run your own server, however, here is the ZIP file for you to download. In your HTML you will need to point Purple Include at your custom server using a META tag. See tests/example.html for details on how to do this at the top. The client-side is BSD licensed, the server-side is GPL.
Labels: announcement, engelbart, hypertext, hypertext geekery, open source, purple include, release
Wednesday, August 15, 2007
New Purple Include Release: Include Pieces of Web Pages Like You Would Images
Hi everyone; I'm back from my sabbatical and rearing to go. The first thing I wanted to hack on was to take the cool Purple Include work that Jonathan, Eugene, and I hacked together last month to a new version. I'm proud to announce another release of Purple Include, version 1.9 -- as you will see below, this is a major refactoring that simplifies working with the library and now works across all major browsers.
Purple Include is a client-side JavaScript library that allows you to do client-side transclusions.
What the heck does that mean?
It means that you can include and display fragments of one HTML page in another without copying and pasting any content. For example, you could quote the second paragraph from another person's blog entry by embedding something like:
<div href="http://foo.com/bar.html#xpath(/p[2])"></div>
in your blog page. The expression following the explanation point in the URL is an XPath expression.
If the page you want to transclude has a fragment identifier or a purple number, you can transclude that directly:
<div href="http://foo.com/purple.html#nid32"></div>
In fact, all you have to do is add an 'href' attribute to any of the following types of HTML tags in order to have that URL transcluded right into the page when the page loads:
<p href="http://foobar.com#nid32"></p>
<blockquote href="http://foobar.com#xpath(/p[2])"></blockquote>
<div href="includeme.html#foobar"></div>
<span href="../../relativefile.html#foobar"></span>
<q href="http://foobar.com#foobar"></q>
Here's the great thing about this new release -- there's nothing to install! We do some magic (see the Release Notes below to see how) to make it so that you have absolutely no server to install. I host everything on my webserver now, at codinginparadise.org, even the inclusion service and JavaScript, so all you have to do is add the following JavaScript to the top of your page:
<script src="http://codinginparadise.org/projects/purple-include/purple-include.js"></script>
Plus, Purple Include now works across Safari, Internet Explorer, and Firefox (Opera probably too -- I just haven't tested). The client-side JavaScript is now just about 9K.
See the example page for examples and usage. Also see the README file. You can view the JavaScript file as well if you want.
This is all beta stuff, so as usual, if you see bugs, tell me -- or even better, fix it ;)
RELEASE NOTES for August 15th, 2007 Purple Include 1.9
This is a pretty radical refactoring of the Purple Include code. The big highlights in this version:
* Now works cross-browser: Internet Explorer, Firefox, and Safari (Opera should work but has not been tested)
* There are no server-side requirements anymore. Instead, the inclusion service is hosted on my web site at codinginparadise.org and we do a trick in the JavaScript (the JSONP/Script tag trick) in order to do transclusions through a third-party web site. All you have to do is drop the JavaScript into your page and start using it.
* We no longer have an <hx:include> tag; instead, you can simply add an 'href' attribute to many different HTML types and have that type transclude it's contents:
<p href="http://codinginparadise.org/paperairplane#xpath(//[@id='table_of_contents']")</p>
This works for the following tags: P, BLOCKQUOTE, Q, PRE, DIV, SPAN
* The client-side script has gotten vastly smaller and simpler -- the script is now only about 9K.
* We now use the notation #xpath(//p) around an XPath expression rather than using an exclamation point, such as #xpath!//p. This is in keeping with the pseudo-standard that has developed around this practice, such as #xpointer() -- it also opens up the possibility of chaining together expressions in the future, such as #xpath(//expression1)xpath(//expression2), which would return the results of both expressions.
* The little roller image, roller.gif, used to be a pain in the butt to configure because it was always relative to the page you are using transclusions on, which therefore required you to specify a relative path or something using a META tag. To cut down on configuration, I now just host this image on my web server -- you can set it to your own path using the META tag 'purple.include.rollerURL' but we default it inside the code to my webserver. This means that all you have to do now to use Purple Include is have the JavaScript file -- that's it.
Purple Include is a client-side JavaScript library that allows you to do client-side transclusions.
What the heck does that mean?
It means that you can include and display fragments of one HTML page in another without copying and pasting any content. For example, you could quote the second paragraph from another person's blog entry by embedding something like:
<div href="http://foo.com/bar.html#xpath(/p[2])"></div>
in your blog page. The expression following the explanation point in the URL is an XPath expression.
If the page you want to transclude has a fragment identifier or a purple number, you can transclude that directly:
<div href="http://foo.com/purple.html#nid32"></div>
In fact, all you have to do is add an 'href' attribute to any of the following types of HTML tags in order to have that URL transcluded right into the page when the page loads:
<p href="http://foobar.com#nid32"></p>
<blockquote href="http://foobar.com#xpath(/p[2])"></blockquote>
<div href="includeme.html#foobar"></div>
<span href="../../relativefile.html#foobar"></span>
<q href="http://foobar.com#foobar"></q>
Here's the great thing about this new release -- there's nothing to install! We do some magic (see the Release Notes below to see how) to make it so that you have absolutely no server to install. I host everything on my webserver now, at codinginparadise.org, even the inclusion service and JavaScript, so all you have to do is add the following JavaScript to the top of your page:
<script src="http://codinginparadise.org/projects/purple-include/purple-include.js"></script>
Plus, Purple Include now works across Safari, Internet Explorer, and Firefox (Opera probably too -- I just haven't tested). The client-side JavaScript is now just about 9K.
See the example page for examples and usage. Also see the README file. You can view the JavaScript file as well if you want.
This is all beta stuff, so as usual, if you see bugs, tell me -- or even better, fix it ;)
RELEASE NOTES for August 15th, 2007 Purple Include 1.9
This is a pretty radical refactoring of the Purple Include code. The big highlights in this version:
* Now works cross-browser: Internet Explorer, Firefox, and Safari (Opera should work but has not been tested)
* There are no server-side requirements anymore. Instead, the inclusion service is hosted on my web site at codinginparadise.org and we do a trick in the JavaScript (the JSONP/Script tag trick) in order to do transclusions through a third-party web site. All you have to do is drop the JavaScript into your page and start using it.
* We no longer have an <hx:include> tag; instead, you can simply add an 'href' attribute to many different HTML types and have that type transclude it's contents:
<p href="http://codinginparadise.org/paperairplane#xpath(//[@id='table_of_contents']")</p>
This works for the following tags: P, BLOCKQUOTE, Q, PRE, DIV, SPAN
* The client-side script has gotten vastly smaller and simpler -- the script is now only about 9K.
* We now use the notation #xpath(//p) around an XPath expression rather than using an exclamation point, such as #xpath!//p. This is in keeping with the pseudo-standard that has developed around this practice, such as #xpointer() -- it also opens up the possibility of chaining together expressions in the future, such as #xpath(//expression1)xpath(//expression2), which would return the results of both expressions.
* The little roller image, roller.gif, used to be a pain in the butt to configure because it was always relative to the page you are using transclusions on, which therefore required you to specify a relative path or something using a META tag. To cut down on configuration, I now just host this image on my web server -- you can set it to your own path using the META tag 'purple.include.rollerURL' but we default it inside the code to my webserver. This means that all you have to do now to use Purple Include is have the JavaScript file -- that's it.
Labels: announcement, engelbart, hypertext, hypertext geekery, open source, purple include, release
Subscribe to Posts [Atom]
