Monday, November 23, 2009
New SVG Web Release: Gelatinous Cube
 The Gelatinous Cube is a truly horrifying creature:
The Gelatinous Cube is a truly horrifying creature:Fun times.
A gelatinous cube looks like a transparent ooze of mindless, gelatinous matter in the shape of a cube. It slides through dungeon corridors, absorbing everything in its path, digesting everything organic and secreting non-digestible matter in its wake. Contact with its exterior can result in a paralyzing electric shock, after which the cube will proceed to slowly digest its stunned and helpless prey.
Highlights of this release, thanks to many many people helping with patches, bug testing, and more:
- Loads of important bugs fixed
- Performance improvements
- You can now dynamically create new SVG root tags
- All the namespace aware functions now implemented: setAttributeNS, getAttributeNS, etc.
- You can now clone SVG nodes (cloneNode)
- You can now right-click on the SVG when using Flash to view the dynamic updated SVG source
- Running getElementsByTagNameNS scoped to a particular node now works, such as myGroup.getElementsByTagNameNS(svgns, 'text')
- and much much more
- Issue 358: Opera throws exception on patch to currentTranslate
- Issue 413: Implement node.getElementsByTagNameNS scoped by container node
- Issue 401: currentTranslate.setXY does translate the svg, but doesn't affect currentTranslate.getX or getY
- Issue 201: Support cloneNode
- Issue 385: Implement getAttributeNS
- Issue 384: Make sure ownerDocument defaults to 'document'
- Issue 386: Implement hasAttributeNS and hasAttribute
- Issue 387: Implement removeAttributeNS and removeAttribute
- Issue 202: Programmatically Creating the SVG node
- Issue 383: QA on Firefox 3.6 Beta
- Issue 335: Specific SVG file crashes browser when used with SVG Web
- Issue 364: onload event does not fire when image url is a security error
- Issue 362: dynamically applied color should cascade
- Issue 349: gradients with bounding box cooordinates are positioned wrongly on circles
- Issue 371: Linear gradients incorrectly start at left of screen rather than each circle
- Issue 367: Flash blend mode used for groups is a performance problem and can be avoided generally
- Issue 331: Animations based on events not implemented; problems with transform animations
- Issue 275: Add View Dynamic Source to context menu
- Issue 297: Aspect resolution of viewBox not honored on resize of browser
- Issue 238: SVGImageNode.as should absorb exceptions due to invalid image URL
- Issue 337: https generates insecure warning with IE6 (FIXED for IE7 and IE8)
- Issue 388: Cannot Add USE elements dynamically
- Issue 361: Text label is stealing mouse click

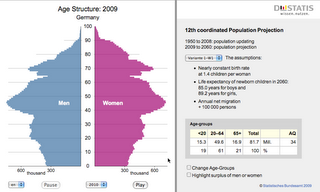
Today the Federal Statistical Office of Germany (think census bureauLearn more about SVG Web:About SVG Web and SVG:
or national statistics) published their latest population projection
for Germany until the year 2060 and updated their animated population
pyramid. It had been ASV3 only when it was first introduced in 2003,
then in 2006 it was ASV3 plus native browsers (Firefox 1.5+, Safari
3+, Opera 9+) and now it uses SVG Web.
Apart from supporting Internet Explorer SVG Web was a great choice for
mixing SVG and HTML. Population projections only make sense when you
know the assumptions and those can now be displayed side by side with
the population pyramid using standard HTML and CSS. New in this
release is also the ability to switch between four different
scenarios.
SVG Web's small size (only three files), minimal requirements on the
server-side and the ability to use standard markup were the main
selling points.
Check it out for yourself, it is available in English, French, German
and Russian at
http://www.destatis.de/bevoelkerungspyramide/
Watch a short screencast in english to see all it can do
http://vimeo.com/7687560
SVG Web is a JavaScript library which provides SVG support on many browsers, including Internet Explorer, Firefox, and Safari. Using the library plus native SVG support you can instantly target close to 100% of the existing installed web base. SVG itself stands for Scalable Vector Graphics, an open standard that is part of the HTML 5 family of technologies for interactive, search-engine friendly web vector graphics.
Labels: announcement, open source, release, svg, svgweb
Thursday, February 21, 2008
Gears PubTools: Offline Enable Content in Minutes
- Point to a Gears manifest file (a special file that lists all the pages to take offline) with a simple HTML attribute:
<html gears-manifest="manifest.js">use a custom image:
<html shortcut="true" gears-manifest="manifest.js">
<head>
<link rel="shortcut.icon" title="32x32" href="icon32x32.png"></link>Quick Start
Want to get started using PubTools? First check out the simple demo page, then get started:1) Use the PubTools bookmarklet to create a Gears manifest file. Go to
src/manifest-bookmarklet.html to get the bookmarklet and follow the directions. Save this to a file, such as manifest.js.2) In the web page you want to offline-enable, pull in the PubTools JavaScript file:
<script type="text/javascript" src="pubtools-gears.js"></script><html gears-manifest="manifest.js">shortcut="true":<html gears-manifest="manifest.js" shortcut="true">LINK tag:<link rel="shortcut.icon" title="16x16" href="icon16x16.png"></link>
<link rel="shortcut.icon" title="32x32" href="icon32x32.png"></link>
<link rel="shortcut.icon" title="48x48" href="icon48x48.png"></link>
<link rel="shortcut.icon" title="128x128" href="icon128x128.png"></link>META tags:<meta name="shortcut.name" content="Test Application"></meta>
<meta name="shortcut.description"
content="An application at http://www.test.com/index.html"></meta>
<meta name="shortcut.url" content="http://www.test.com/index.html"></meta>'
shortcut.name' defaults to the HTML TITLE element if not present.'
shortcut.url' defaults to the page's URL if not present.'
shortcut.description' is optional and defaults to the string"
Offline Web Application"Note that shortcut icons are only in the development version of Gears; the currently deployed version of Gears does not support shortcuts yet. PubTools will correctly continue to function if the user's installed version of Gears doesn't support shortcuts.
5) PubTools provides a simple default, optional UI for the user. To get this UI, add an element with the magic ID "
gears-pubtools-offline-widget" into your HTML:<div id="gears-pubtools-offline-widget"></div>If you don't want the default UI, your custom UI can call
PubTools.downloadOffline() to initiate the download of offline resources, and can call PubTools.deleteOffline() to delete the offlined content. These can only be called after the page is loaded.6) That's it! You're done. See the
demos/ directory for a demo and boilerplate you can copy.Quick note: Make sure not to list the
pubtools-gears.js file in your manifest file. The manifest generator takes this into account to leave this out, but if you create it by hand leave it out. We do a trick where when you are offline we simply don't have the file, which doesn't display the default UI to the user since it makes no sense to show that when offline.I've opened a code.google.com open source project for PubTools. I've done a bunch of QA testing on it, but make sure to file any bugs you might find. If you have patches send them in to me.
Labels: announcement, gears, open source, release
Friday, December 28, 2007
New Purple Include Release
What the heck does that mean?
It means that you can include and display fragments of one HTML page in another without copying and pasting any content.
To use Purple Include, just add the following SCRIPT tag to the following of your HTML page:
<script src="http://codinginparadise.org/projects/purple-include/purple-include.js"></script>The big new feature of this release is a new addressing scheme that is much easier to use, named 'quote'. Here's an example:
<div href="http://docs.google.com/View?docid=dhkhksk4_8gdp9gr&pli=1#quote(In the background Dojo Offline is checking...when they are on- or off-line so you don't have to)"></div>Notice the 'href' attribute; this will cause Purple Include to fetch the given page and inline it into that DIV (you can add the href attribute to DIVs, SPANs, BLOCKQUOTEs, Ps, and more). Also notice the #quote() at the end. This is the new addressing scheme in this release; you can now quote and grab a range of any remote page by just having a few words from the page, followed by three dots, followed by the end of the text to grab. In the example above we have:
#quote(In the background Dojo Offline is checking...when they are on- or off-line so you don't have to)This goes to the Dojo Offline tutorial, starts grabbing HTML and text from the beginning of 'In the background Dojo Offline is checking' and continues doing so until it encounters 'when they are on- or off-line so you don't have to'. Purple Include has proper HTML range support, which means that nested tags are correctly setup when they are returned and inlined into your page.
Here is the example actually running; after a few seconds you should see the content in-line (if you are reading this in an RSS feed click here to see the example):
The older XPath addressing scheme is still there for advanced usage; the quote syntax is just much simpler and has true range support. Details on the XPath scheme here.
The other big change in this release is that I have refactored the server-side addressing system to be truly generic, so that it is much easier to drop in new addressing schemes. For example, we could create a line() scheme to grab ranges of lines from source code files.
Please note that this software is still in development. In particular, the quote() scheme needs to be tested more, and I haven't done performance work on large documents yet. I wanted to 'release early release often' on this before getting it perfect.
You don't need to host anything to use this. If you want to run your own server, however, here is the ZIP file for you to download. In your HTML you will need to point Purple Include at your custom server using a META tag. See tests/example.html for details on how to do this at the top. The client-side is BSD licensed, the server-side is GPL.
Labels: announcement, engelbart, hypertext, hypertext geekery, open source, purple include, release
Friday, August 17, 2007
Purple Include Update
- I integrated Purple Include and Blogger
- I pushed a small new update today that fixes some address parsing bugs for complex XPath 2.0 expressions -- these are automatically on the server, so you don't have to do anything. I also updated the JavaScript to ease the Blogger integration a bit (added some extra styling to the spinner image and a class name)
- I forgot to mention in my post yesterday that Purple Include can now take XPath 2.0 expressions (the old one could only do XPath 1.0 stuff)
- Purple Include works on the iPhone!
Labels: announcement, hypertext, hypertext geekery, purple include
Wednesday, August 15, 2007
New Purple Include Release: Include Pieces of Web Pages Like You Would Images
Purple Include is a client-side JavaScript library that allows you to do client-side transclusions.
What the heck does that mean?
It means that you can include and display fragments of one HTML page in another without copying and pasting any content. For example, you could quote the second paragraph from another person's blog entry by embedding something like:
<div href="http://foo.com/bar.html#xpath(/p[2])"></div>
in your blog page. The expression following the explanation point in the URL is an XPath expression.
If the page you want to transclude has a fragment identifier or a purple number, you can transclude that directly:
<div href="http://foo.com/purple.html#nid32"></div>
In fact, all you have to do is add an 'href' attribute to any of the following types of HTML tags in order to have that URL transcluded right into the page when the page loads:
<p href="http://foobar.com#nid32"></p>
<blockquote href="http://foobar.com#xpath(/p[2])"></blockquote>
<div href="includeme.html#foobar"></div>
<span href="../../relativefile.html#foobar"></span>
<q href="http://foobar.com#foobar"></q>
Here's the great thing about this new release -- there's nothing to install! We do some magic (see the Release Notes below to see how) to make it so that you have absolutely no server to install. I host everything on my webserver now, at codinginparadise.org, even the inclusion service and JavaScript, so all you have to do is add the following JavaScript to the top of your page:
<script src="http://codinginparadise.org/projects/purple-include/purple-include.js"></script>
Plus, Purple Include now works across Safari, Internet Explorer, and Firefox (Opera probably too -- I just haven't tested). The client-side JavaScript is now just about 9K.
See the example page for examples and usage. Also see the README file. You can view the JavaScript file as well if you want.
This is all beta stuff, so as usual, if you see bugs, tell me -- or even better, fix it ;)
RELEASE NOTES for August 15th, 2007 Purple Include 1.9
This is a pretty radical refactoring of the Purple Include code. The big highlights in this version:
* Now works cross-browser: Internet Explorer, Firefox, and Safari (Opera should work but has not been tested)
* There are no server-side requirements anymore. Instead, the inclusion service is hosted on my web site at codinginparadise.org and we do a trick in the JavaScript (the JSONP/Script tag trick) in order to do transclusions through a third-party web site. All you have to do is drop the JavaScript into your page and start using it.
* We no longer have an <hx:include> tag; instead, you can simply add an 'href' attribute to many different HTML types and have that type transclude it's contents:
<p href="http://codinginparadise.org/paperairplane#xpath(//[@id='table_of_contents']")</p>
This works for the following tags: P, BLOCKQUOTE, Q, PRE, DIV, SPAN
* The client-side script has gotten vastly smaller and simpler -- the script is now only about 9K.
* We now use the notation #xpath(//p) around an XPath expression rather than using an exclamation point, such as #xpath!//p. This is in keeping with the pseudo-standard that has developed around this practice, such as #xpointer() -- it also opens up the possibility of chaining together expressions in the future, such as #xpath(//expression1)xpath(//expression2), which would return the results of both expressions.
* The little roller image, roller.gif, used to be a pain in the butt to configure because it was always relative to the page you are using transclusions on, which therefore required you to specify a relative path or something using a META tag. To cut down on configuration, I now just host this image on my web server -- you can set it to your own path using the META tag 'purple.include.rollerURL' but we default it inside the code to my webserver. This means that all you have to do now to use Purple Include is have the JavaScript file -- that's it.
Labels: announcement, engelbart, hypertext, hypertext geekery, open source, purple include, release
Friday, July 06, 2007
New Dojo Offline Release
I am proud to announce a new beta release of Dojo Offline. This release has a huge amount of exciting new functionality, including a full port to Google Gears, a port from Dojo 0.4 to 0.9, and more.
Dojo Offline is an open-source toolkit that makes it easy to create sophisticated, offline web applications. It sits on top of Google Gears, a plugin from Google that helps extend web browsers with new functionality. Dojo Offline makes working with Google Gears easier; extends it with important functionality; creates a higher-level API than Google Gears provides; and exposes developer productivity features. In particular, Dojo Offline provides the following functionality:
- An offline widget that you can easily embed in your web page with just a few lines of code, automatically providing the user with network feedback, sync messages, offline instructions, and more
- A sync framework to help you store actions done while offline and sync them with a server once back on the network
- Automatic network and application-availability detection to determine when your application is on- or off-line so that you can take appropriate action
- A slurp() method that automatically scans the page and figures out all the resources that you need offline, including images, stylesheets, scripts, etc.; this is much easier than having to manually maintain which resources should be available offline, especially during development.
- Dojo Storage, an easy to use hashtable abstraction for storing offline data for when you don't need the heaviness of Google Gear's SQL abstraction; under the covers Dojo Storage saves its data into Google Gears
- Dojo SQL, an easy to use SQL layer that executes SQL statements and returns them as ordinary JavaScript objects
- New ENCRYPT() and DECRYPT() SQL keywords that you can mix in when using Dojo SQL, to get transparent cryptography for columns of data. Cryptography is done on a Google Worker Pool thread, so that the browser UI is responsive.
- Integration with the rest of Dojo, such as the Dojo Event system
To get started: See the Dojo Offline home page; read the new tutorial titled "Creating Offline Web Applications With Dojo Offline"; download the new Dojo Offline 0.9 beta SDK; and play with the demos.
Labels: announcement, dojo, dojo offline toolkit, dojo storage, google gears, release
Subscribe to Posts [Atom]
