Wednesday, September 16, 2009
Open Web Developer Network IRC Meeting for September 16th, 2009 Summary
We had another IRC meeting for the Open Web Developer Network (owdn.org) today. Here's a short summary for those that missed it:
This was a work meeting, with people working on owdn.org while in IRC. Initial focus for 0.1 will be Doctype (reference section); View Source (demos + cookbook section); and State of the Open Web (initially an aggregator section). Chris Messina is working on mockups of the home page, Doctype, and View Source. One tension in terms of design is that Mediawiki is ugly and difficult to skin; once we have a design Brad has volunteered to do the actual coding. The Mediawiki Foundation was going to host our wiki, but there is concern on their part in terms of the customization we want to do and hosting third-party code within their cluster. Brad will continue to investigate commercial Mediawiki options and might set up an instance on his web host and point owdn.org to it for now. Brad will also begin to create sample content for View Source to understand what is needed there. Next meetup will be a few weeks after the SVG Open conference which is in two weeks and which will keep Brad occupied for the next two weeks. Scheduling for the next meeting will happen after SVG Open (beginning of October).
Full IRC log at http://groups.google.com/group/openweb-group/web/IRCSeptember16th_2009
Current proposal: http://groups.google.com/group/openweb-group/web/openweb-org-proposal
This was a work meeting, with people working on owdn.org while in IRC. Initial focus for 0.1 will be Doctype (reference section); View Source (demos + cookbook section); and State of the Open Web (initially an aggregator section). Chris Messina is working on mockups of the home page, Doctype, and View Source. One tension in terms of design is that Mediawiki is ugly and difficult to skin; once we have a design Brad has volunteered to do the actual coding. The Mediawiki Foundation was going to host our wiki, but there is concern on their part in terms of the customization we want to do and hosting third-party code within their cluster. Brad will continue to investigate commercial Mediawiki options and might set up an instance on his web host and point owdn.org to it for now. Brad will also begin to create sample content for View Source to understand what is needed there. Next meetup will be a few weeks after the SVG Open conference which is in two weeks and which will keep Brad occupied for the next two weeks. Scheduling for the next meeting will happen after SVG Open (beginning of October).
Full IRC log at http://groups.google.com/
Current proposal: http://groups.google.com/
Monday, November 17, 2008
Fixing the Web, Part I
We've made major progress on the web since 2005 and the rise of Ajax. JavaScript toolkits like JQuery, Dojo, and YUI have expanded what we can do with web browsers and increased our productivity, while dynamic high-profile web sites have legitimized using DHTML and Ajax. The rise of web browsers like Firefox, Safari, and Chrome have done a huge amount to help revive the web and web applications. Developers such as all of us in the Ajax community have shown that it's possible to do things with the web cross-browser that no one expected, including Comet, cross-browser vector graphics, and more.
However, even with all of the amazing work the last few years, the web has some very serious foundational issues that we need to solve or else it's game over. In the next year or two we will begin to hit the limit of what we can achieve with clever JavaScript tricks (I've literally made a career out of this browser black magic). As an industry we've put off having to solve some very serious issues. Unfortunately the bill is going to come due soon, and if we don't take action, solve these issues, and push the web in a new direction some other possibly much less open technology will take over the bulk of new development.
We need to do something about this. This blog post is part of a new, semi-regular series called Fixing the Web. The goal is to highlight these issues, identify potential solutions, and have a dialogue. I don't claim to have the answers for the situation we are in. However, I do know this -- if there is any community that potentially has what it takes to solve these issues I believe it's the Ajax and JavaScript communities, which is why this is a perfect place to have these discussions.
To start, I see four areas that are broken that must be fixed:
1) Make developing for the web much easier and more powerful. There are gaping holes in the web that need to be fixed. Examples include:
2) Solve the standards problem. The web standards process is broken. There is a real disconnect between developers needs and the W3C's standard setting process, creating a dangerous power and leadership vacuum. We need to come up with better mechanisms for creating standards, as well as organizations that can help manage them.
3) Solve the distribution problem. Both Gears and Yahoo BrowserPlus are attempting to address this area. There is just a sheer mass of inertia on the web. It doesn't matter if you have the most amazing standards, developer tools, etc. if they aren't in enough places to do anything. This problem can also be re-framed as 'Solve the Internet Explorer problem', because the other browsers are pretty damned good at getting things out there -- IE is the mass that blocks any positive forward web progress. IE 8 is a start, but at the end of the day it's not doing enough. This is also linked to how hard it is to do web development, since you have to be a wizard to know the potholes or do crazy workarounds.
4) Solve the innovation problem -- There is a saying in politics that you create ideas so that you can draw on them when there is a crises, such as we are seeing now. Much of the innovation on the web has surprisingly happened by Flash, with some by Silverlight lately -- when we get excited about being able to do video on the web, which is great, that's a pretty sad indictment of the open web 'owning' the future. We've got to have better mechanisms for stamping out potential futures and innovation that can then compete, the successful ones turning into standards. Mozilla has done a good job of this with the web "concept cars" type work they've been doing.
What do you see as the major areas we need to address? Expect to see the issues above, and others, discussed in future blog posts in this series.
[Disclaimer: I work for Google. However, this opinion piece is my own and does not represent an official stand of Googles]
However, even with all of the amazing work the last few years, the web has some very serious foundational issues that we need to solve or else it's game over. In the next year or two we will begin to hit the limit of what we can achieve with clever JavaScript tricks (I've literally made a career out of this browser black magic). As an industry we've put off having to solve some very serious issues. Unfortunately the bill is going to come due soon, and if we don't take action, solve these issues, and push the web in a new direction some other possibly much less open technology will take over the bulk of new development.
We need to do something about this. This blog post is part of a new, semi-regular series called Fixing the Web. The goal is to highlight these issues, identify potential solutions, and have a dialogue. I don't claim to have the answers for the situation we are in. However, I do know this -- if there is any community that potentially has what it takes to solve these issues I believe it's the Ajax and JavaScript communities, which is why this is a perfect place to have these discussions.
To start, I see four areas that are broken that must be fixed:
1) Make developing for the web much easier and more powerful. There are gaping holes in the web that need to be fixed. Examples include:
- Layout - layout needs to be _much_ easier. We need real, kick-ass, drop dead simple layout. You shouldn't have to be a CSS wizard to get multiple columns, for example.
- JavaScript++ - JavaScript needs to evolve for programming in the large and medium.
- Bling - Browser's need much better native multimedia support, real vector graphics, and _fast_ (really fast) animation
- Tooling - We need much better open web tooling support, such as IDEs.
2) Solve the standards problem. The web standards process is broken. There is a real disconnect between developers needs and the W3C's standard setting process, creating a dangerous power and leadership vacuum. We need to come up with better mechanisms for creating standards, as well as organizations that can help manage them.
3) Solve the distribution problem. Both Gears and Yahoo BrowserPlus are attempting to address this area. There is just a sheer mass of inertia on the web. It doesn't matter if you have the most amazing standards, developer tools, etc. if they aren't in enough places to do anything. This problem can also be re-framed as 'Solve the Internet Explorer problem', because the other browsers are pretty damned good at getting things out there -- IE is the mass that blocks any positive forward web progress. IE 8 is a start, but at the end of the day it's not doing enough. This is also linked to how hard it is to do web development, since you have to be a wizard to know the potholes or do crazy workarounds.
4) Solve the innovation problem -- There is a saying in politics that you create ideas so that you can draw on them when there is a crises, such as we are seeing now. Much of the innovation on the web has surprisingly happened by Flash, with some by Silverlight lately -- when we get excited about being able to do video on the web, which is great, that's a pretty sad indictment of the open web 'owning' the future. We've got to have better mechanisms for stamping out potential futures and innovation that can then compete, the successful ones turning into standards. Mozilla has done a good job of this with the web "concept cars" type work they've been doing.
What do you see as the major areas we need to address? Expect to see the issues above, and others, discussed in future blog posts in this series.
[Disclaimer: I work for Google. However, this opinion piece is my own and does not represent an official stand of Googles]
Labels: ajax, fixtheweb, open web
How Flash Can Integrate With The Open Web
[Big giant usual disclaimer: These are my own thoughts and opinions and not those of my employer]
Dion just put up a great post on how Adobe can join the Open Web by open sourcing Flash. I agree with him, and just wanted to add to the conversation a bit.
I've actually been turning this idea around in my head as well. It might surprise you since I'm an Open Web Advocate, but I like Flash. I've always tried to be non-ideological in my work. Flash has done good things and created a great deal of innovation. Adobe (and Macromedia before it) has always been good about evolving Flash forward, including making ActionScript more like JavaScript, embracing markup language development, open sourcing Flex, and more. I'd like to see Flash continue to evolve into being a core part of the Open Web. This would be good for Flash and good for the Open Web.
As Dion points out open sourcing Flash is one big part of making this happen, but another huge aspect would be to have Flash and Flex integrate better into the web stack and be less of a 'black box' on the screen.
Here are some suggested ways to make Flash & Flex more a part of the Open Web -- these are just suggestions. The important point is to integrate Flash and Flex more deeply into how the Open Web works:
Directly push Flex and ActionScript to the browser and Embrace View Source
Right now Flex and Flash work by compiling everything you do down into a small, binary SWF file. This has some obvious advantages, mainly that it allows the Flash player to be simpler and not have a full interpreter in it (for example, ActionScript doesn't support eval because there's no way to dynamically execute script at runtime). Back when bandwidth was more constrained it also had the advantage of smaller file sizes and less latency when fetching multiple files.
These were good reasons for their time. However, things have changed. We now have much higher broadband penetration, and the Flash player doesn't have as strong size constraints (though I do agree you want to make sure the size stays small in general -- I've always liked the size constraint Adobe has around their player versus Sun with the Java VM).
At this point, Flash should start working like the web itself: Flex should be pushed right down to the browser and rendered there, with the ActionScript fetched just like SCRIPT tags. In addition, View Source should be on automatically and hooked into the browser's View Source. If I browse to an MXML page and do View Source, I'll see the MXML Flex markup for it. I could also then see the mx:Script tags and view their source as well.
Why this is good:
Flash should implement the HTML 5 History interface and should deeply integrate with the browser's bookmarking and history. I know there were some earlier efforts to have Flash have bookmarking machinery, but its buggy, no one uses it, and it doesn't work very well.
Don't Be Afraid of the Browser
AIR is really cool when you want to build desktop applications using web technologies. However, the browser doesn't need to be routed around as if it were a source of damage, which is what AIR essentially does. Personally I'd rather see Flash deeply embrace the browser itself and expand what can be done there, similar to Gears -- I want the web to grow into the desktop, not have the desktop grow into the web. Flash developers generally see the strengths of the browser as weaknesses, when they shouldn't:
Hyperlinks Are Your Friend
Hyperlinks are essential to the web, navigation, and searching -- it's the Hypertext in HyperText Markup Language (HTML) after all. Flash should embrace linking into the resources that are internally present (such as targeting particular parts of an MXML document). I'm not saying XLink is the way to do this, but perhaps one could mix in an attribute onto an MXML element (or the equivalent of a div and span in some inline text in an MXML element) that makes the element a targetable anchor. Or even better, just automatically make everything targetable:
http://example.com/my_flex_app.mxml#find(Some Text)
The line above would simply find the first occurrence of 'Some Text'. If there are multiple occurrences you can simply choose which one, starting at 1 rather than 0; for example, to target the second occurrence of 'Some Text', you would do the following:
http://example.com/my_flex_app.mxml#find(Some Text)[2]
This is good for search engines, for SEO, and for users. Again, this is just like View Source -- make things linkable by default.
Embrace REST and Readable Remoting Protocols
The Flash remoting protocols are interesting and a nifty piece of engineering. You've got AMF which is essentially a binary RPC protocol, and then you have things like RTMP which lie above this and which can efficiently intermix multiple streams of multimedia to ensure that no channel get's 'starved' if you are doing multiple collaboration or mixing streams together -- nice work. Again, however, this is a case where local efficiency is the enemy of broad adoption. Binary protocols make sense in some cases, but its much better to sacrifice the efficiency of binary protocols for the integration possibilities of textual protocols.
Flash should embrace REST (and if it must have RPC, just do XML-RPC) and layer higher-level protocols above these as HTTP-based protocols. Yes, you're going to sacrifice some efficiency, but it's just much easier for someone to throw up a PHP or Rails based backend that can setup things through REST, spit out some XML-RPC, or do multimedia through something like Jabber.
Embrace SVG
Yes, I know you are creating your own vector-graphics markup language, and I know you just published a long editorial on why SVG wasn't perfect for your needs. I hear what you're saying, but reading through the list it seems like minor errata rather than really good reasons. It seems more like the developer really wanted to make their own thing -- I understand that, it's always more fun to roll your own thing.
SVG's not perfect -- standards never are (and neither was TCP/IP or SMTP versus the competition, BTW). But SVG is actually pretty damn good, and the baseline of support has gotten strong the last year across Firefox, Safari, Chrome and Opera. In the next two years I think we'll start to see SVG emerge as a real tool in most web developers toolkits -- Flash should embrace this. Go ahead and add what you need to it (innovation is okay), but support the core standard itself. It's going to be a little different than the other MXML it's mixed in with, one of the issues you raise, but global systems like the web tend to sacrifice some internal consistency in support of evolvability.
Bonus point: Support the Canvas tag as well, including Web fonts (TrueType, not EOT).
Integrate with HTML and CSS
Yes, HTML has been sitting on its butt for awhile, but things like HTML 5 are starting to make things exciting again, and the work Safari and Firefox have been doing around CSS Effects are really powerful (and really easy for developers to use).
This can be a two-way integration. MXML has some cool ideas around layout, for example, that would be nice to push into HTML, while it would be pretty nifty to start being able to mix HTML and MXML together in some way and styling MXML using CSS. This might also include having one of the open source browsers integrate MXML and aspects of Flash into the layout engine itself. More thought needs to happen around the best way for these particular technologies to integrate.
Make Friends with HTML 5 Video
It would be pretty cool to simply open source and patent-unencumber the FLV format into HTML 5 as the default codec for the HTML 5 Video tag. I might be dreaming (and a bit off about FLV -- I don't know it's technical details deeply), but it never hurts to dream...
Support Both Documents and Applications
The web is good at documents (and with the addition of Ajax relatively okay at applications), while Flash is okay with applications, and not good at documents. The interesting thing about the web is it's actually a spectrum:
Documents <------- Hybrids -------> Applications
What we really need is a technology that can easily adapt along this continuum, creating documents, hybrids like Facebook and MySpace, all the web to full-blown appliations like Gmail and Buzzword, perhaps merging the best ideas of Flash and the HTML web stack. Mark this one as a research area.
Start Working with the W3C and IETF (and/or the Open Web Foundation)
Yeah, I know, working with standards bodies can be a pain. However, it would be pretty cool to have alot of the work happening in Flash flowing into the W3C and IETF (which I know has been happening around Adobe's ActionScript work, but not other aspects). If you want a lighter weight process, you should check out the Open Web Foundation's way of working, which is based on things like OpenID, OAuth, etc. which are a bit more pragmatic than the standards bodies we have today.
Conclusion
At the end of the day Adobe is a tools company, a really damn good tools company actually. Doing the above should allow Adobe to continue creating powerful tools that help authors and content creators while expanding the size of the market they can target.
The above list was just a suggestion to kick things off. The real focus is on having Flash integrate into the web stack better itself (and evolving both Flash and the web stack themselves into the future).
How do you see this happening?
Dion just put up a great post on how Adobe can join the Open Web by open sourcing Flash. I agree with him, and just wanted to add to the conversation a bit.
I've actually been turning this idea around in my head as well. It might surprise you since I'm an Open Web Advocate, but I like Flash. I've always tried to be non-ideological in my work. Flash has done good things and created a great deal of innovation. Adobe (and Macromedia before it) has always been good about evolving Flash forward, including making ActionScript more like JavaScript, embracing markup language development, open sourcing Flex, and more. I'd like to see Flash continue to evolve into being a core part of the Open Web. This would be good for Flash and good for the Open Web.
As Dion points out open sourcing Flash is one big part of making this happen, but another huge aspect would be to have Flash and Flex integrate better into the web stack and be less of a 'black box' on the screen.
Here are some suggested ways to make Flash & Flex more a part of the Open Web -- these are just suggestions. The important point is to integrate Flash and Flex more deeply into how the Open Web works:
- Cross-Platform Standards
- No Vendor Lock-in
- Anyone Can Innovate
- Powerful, Universal Clients
- Open Source Implementations
- Mashable, Searchable, and Integrated
Directly push Flex and ActionScript to the browser and Embrace View Source
Right now Flex and Flash work by compiling everything you do down into a small, binary SWF file. This has some obvious advantages, mainly that it allows the Flash player to be simpler and not have a full interpreter in it (for example, ActionScript doesn't support eval because there's no way to dynamically execute script at runtime). Back when bandwidth was more constrained it also had the advantage of smaller file sizes and less latency when fetching multiple files.
These were good reasons for their time. However, things have changed. We now have much higher broadband penetration, and the Flash player doesn't have as strong size constraints (though I do agree you want to make sure the size stays small in general -- I've always liked the size constraint Adobe has around their player versus Sun with the Java VM).
At this point, Flash should start working like the web itself: Flex should be pushed right down to the browser and rendered there, with the ActionScript fetched just like SCRIPT tags. In addition, View Source should be on automatically and hooked into the browser's View Source. If I browse to an MXML page and do View Source, I'll see the MXML Flex markup for it. I could also then see the mx:Script tags and view their source as well.
Why this is good:
- View Source is a good thing. It's helped to propel the growth of the web itself (and the Ajax community which has benefited hugely from it's existence). It's similar to how YouTube and Flickr made the default option for sharing be public and experienced massive growth -- this made things grow faster versus Snapfish, for example, which made everything private by default. If someone wants to keep their source private they can obfuscate their source just like we do today with JavaScript. View Source should always be on (you can't turn it off) -- just obfuscate your source if you don't want it.
- No compile phase -- the dev experience would become similar to working with HTML and JavaScript today.
- Over time, human readable textual formats have won -- SMTP, HTML, etc. Binary formats are better on paper (and are better in practice many times), but the simplicity of working with textual formats when creating software is just so much easier and is generally worth the efficiency tradeoff. Imagine simple PHP scripts that can just generate MXML, for example -- much easier than trying to emit a binary SWF file from PHP.
Flash should implement the HTML 5 History interface and should deeply integrate with the browser's bookmarking and history. I know there were some earlier efforts to have Flash have bookmarking machinery, but its buggy, no one uses it, and it doesn't work very well.
Don't Be Afraid of the Browser
AIR is really cool when you want to build desktop applications using web technologies. However, the browser doesn't need to be routed around as if it were a source of damage, which is what AIR essentially does. Personally I'd rather see Flash deeply embrace the browser itself and expand what can be done there, similar to Gears -- I want the web to grow into the desktop, not have the desktop grow into the web. Flash developers generally see the strengths of the browser as weaknesses, when they shouldn't:
- The browsers chrome is your friend -- I know you want to get rid of the URL bar and the back and forward buttons for your application, but users depend on this consistent UI. Users spend far more time navigating across many sites than your particular application -- UI consistency in the browser is a good thing. AIR jettisons the browser and loses this -- Flash should expand what web applications can do within the browser itself instead.
- Sandboxing is good - the fact that web applications have limited trust is a feature, not a bug. AIR throws away the sandbox, making it hard for users to effortlessly experiment and try new web sites. Instead, Flash should adopt what Gears and HTML 5 are trying to do, which is to expand the sandbox in a safe and consistent way.
- Users don't want to download applications, they just want to visit URLs - In AIR I have to download an application. Instead, users would rather visit web sites (though having a nice icon on your desktop is a good thing, similar to the Gears Desktop Shortcuts). I'd love if Flash allowed me to drop shortcuts on my desktop to web apps that live at URLs (and which might have cached code locally for performance like the Gears LocalServer, though this would be transparent to the user). However, again, the growth of the web has shown that the ease of simply navigating to URLs (and the safety because of the sandbox) drives huge growth.
Hyperlinks Are Your Friend
Hyperlinks are essential to the web, navigation, and searching -- it's the Hypertext in HyperText Markup Language (HTML) after all. Flash should embrace linking into the resources that are internally present (such as targeting particular parts of an MXML document). I'm not saying XLink is the way to do this, but perhaps one could mix in an attribute onto an MXML element (or the equivalent of a div and span in some inline text in an MXML element) that makes the element a targetable anchor. Or even better, just automatically make everything targetable:
http://example.com/my_flex_app.mxml#find(Some Text)
The line above would simply find the first occurrence of 'Some Text'. If there are multiple occurrences you can simply choose which one, starting at 1 rather than 0; for example, to target the second occurrence of 'Some Text', you would do the following:
http://example.com/my_flex_app.mxml#find(Some Text)[2]
This is good for search engines, for SEO, and for users. Again, this is just like View Source -- make things linkable by default.
Embrace REST and Readable Remoting Protocols
The Flash remoting protocols are interesting and a nifty piece of engineering. You've got AMF which is essentially a binary RPC protocol, and then you have things like RTMP which lie above this and which can efficiently intermix multiple streams of multimedia to ensure that no channel get's 'starved' if you are doing multiple collaboration or mixing streams together -- nice work. Again, however, this is a case where local efficiency is the enemy of broad adoption. Binary protocols make sense in some cases, but its much better to sacrifice the efficiency of binary protocols for the integration possibilities of textual protocols.
Flash should embrace REST (and if it must have RPC, just do XML-RPC) and layer higher-level protocols above these as HTTP-based protocols. Yes, you're going to sacrifice some efficiency, but it's just much easier for someone to throw up a PHP or Rails based backend that can setup things through REST, spit out some XML-RPC, or do multimedia through something like Jabber.
Embrace SVG
Yes, I know you are creating your own vector-graphics markup language, and I know you just published a long editorial on why SVG wasn't perfect for your needs. I hear what you're saying, but reading through the list it seems like minor errata rather than really good reasons. It seems more like the developer really wanted to make their own thing -- I understand that, it's always more fun to roll your own thing.
SVG's not perfect -- standards never are (and neither was TCP/IP or SMTP versus the competition, BTW). But SVG is actually pretty damn good, and the baseline of support has gotten strong the last year across Firefox, Safari, Chrome and Opera. In the next two years I think we'll start to see SVG emerge as a real tool in most web developers toolkits -- Flash should embrace this. Go ahead and add what you need to it (innovation is okay), but support the core standard itself. It's going to be a little different than the other MXML it's mixed in with, one of the issues you raise, but global systems like the web tend to sacrifice some internal consistency in support of evolvability.
Bonus point: Support the Canvas tag as well, including Web fonts (TrueType, not EOT).
Integrate with HTML and CSS
Yes, HTML has been sitting on its butt for awhile, but things like HTML 5 are starting to make things exciting again, and the work Safari and Firefox have been doing around CSS Effects are really powerful (and really easy for developers to use).
This can be a two-way integration. MXML has some cool ideas around layout, for example, that would be nice to push into HTML, while it would be pretty nifty to start being able to mix HTML and MXML together in some way and styling MXML using CSS. This might also include having one of the open source browsers integrate MXML and aspects of Flash into the layout engine itself. More thought needs to happen around the best way for these particular technologies to integrate.
Make Friends with HTML 5 Video
It would be pretty cool to simply open source and patent-unencumber the FLV format into HTML 5 as the default codec for the HTML 5 Video tag. I might be dreaming (and a bit off about FLV -- I don't know it's technical details deeply), but it never hurts to dream...
Support Both Documents and Applications
The web is good at documents (and with the addition of Ajax relatively okay at applications), while Flash is okay with applications, and not good at documents. The interesting thing about the web is it's actually a spectrum:
Documents <------- Hybrids -------> Applications
What we really need is a technology that can easily adapt along this continuum, creating documents, hybrids like Facebook and MySpace, all the web to full-blown appliations like Gmail and Buzzword, perhaps merging the best ideas of Flash and the HTML web stack. Mark this one as a research area.
Start Working with the W3C and IETF (and/or the Open Web Foundation)
Yeah, I know, working with standards bodies can be a pain. However, it would be pretty cool to have alot of the work happening in Flash flowing into the W3C and IETF (which I know has been happening around Adobe's ActionScript work, but not other aspects). If you want a lighter weight process, you should check out the Open Web Foundation's way of working, which is based on things like OpenID, OAuth, etc. which are a bit more pragmatic than the standards bodies we have today.
Conclusion
At the end of the day Adobe is a tools company, a really damn good tools company actually. Doing the above should allow Adobe to continue creating powerful tools that help authors and content creators while expanding the size of the market they can target.
The above list was just a suggestion to kick things off. The real focus is on having Flash integrate into the web stack better itself (and evolving both Flash and the web stack themselves into the future).
How do you see this happening?
Labels: flash, html5, open web
Thursday, July 31, 2008
Open Web Definition (Version 0.4)
[Update: did a slight update of the definition]
Here's another stab at a (short) Open Web definition. I put out a call for folks to help craft a one or two sentence concise definition of the Open Web awhile back. I'm not quite sure if we are there yet, but here is one based on boiling down alot of the feedback from many people. In the comments below give this a +1 or a -1 with a rewrite to make it better (and hopefully shorter). Expect to see more rewrites until we get this tight and have general agreement.
Open Web Definition:
"The Open Web is an interoperable, ubiquitous, and searchable network where everyone can share information, integrate, and innovate without having to ask for permission, accessible through powerful and universal clients."
Here is a litmus test definition we can apply when wondering whether something is part of the Open Web and actions to take.
Open Web Litmus Test
Does it have:
The goal is to get something as tight as the Open Source definition and work of the Open Source Initiative. We also want to have a short litmus test of characteristics that can help to determine both whether something is part of the Open Web as well as to guide actions and results to make it a reality.
Thanks to everyone who helped either by directly answering or by blogging about what the Open Web is in general:
Jeff Bailey, Jeff Fisher, Kevin Marks, Dion Almaer, DeWitt Clinton, Anthony LaForge, Jason Chen, Jason Robbins, Christopher Keene, Jeffrey S Miller, W3C, Jeff Scudder, Justin Mattson, Talin, Logan Hanks, Tim O'Reilly, Rod Chavez, Anthony LaForge, Glen Lipka, Ray Cromwell, Chris Dent, Joseph, booch, Tom Trenka, Keif, Alex Russell, polterguy, mojave, ialexi, Joe Walker, David Eaves, Mark Pilgrim, Kevin Mullins, Simon Willison, Sumit Chandel, and many more.
As an aside, I liked Jeff Fisher's tongue-in-cheek definition of the Open Web:
Jeff Fisher: "The open web is the great mystery at the heart of all of us"
Here's another stab at a (short) Open Web definition. I put out a call for folks to help craft a one or two sentence concise definition of the Open Web awhile back. I'm not quite sure if we are there yet, but here is one based on boiling down alot of the feedback from many people. In the comments below give this a +1 or a -1 with a rewrite to make it better (and hopefully shorter). Expect to see more rewrites until we get this tight and have general agreement.
Open Web Definition:
"The Open Web is an interoperable, ubiquitous, and searchable network where everyone can share information, integrate, and innovate without having to ask for permission, accessible through powerful and universal clients."
Here is a litmus test definition we can apply when wondering whether something is part of the Open Web and actions to take.
Open Web Litmus Test
Does it have:
- Composability - The ability to innovate, link, contribute, search, and integrate without red tape, fear of a lawsuit, or having to ask "please?"
- Interoperability - The ability for developers to interoperate without having to know of each others existence
- Ubiquity - The ubiquity of a set of open technologies and services agreed upon by the widest possible community
- Universal Client - Empowering and evolving the browser and web technologies as a universal client
The goal is to get something as tight as the Open Source definition and work of the Open Source Initiative. We also want to have a short litmus test of characteristics that can help to determine both whether something is part of the Open Web as well as to guide actions and results to make it a reality.
Thanks to everyone who helped either by directly answering or by blogging about what the Open Web is in general:
Jeff Bailey, Jeff Fisher, Kevin Marks, Dion Almaer, DeWitt Clinton, Anthony LaForge, Jason Chen, Jason Robbins, Christopher Keene, Jeffrey S Miller, W3C, Jeff Scudder, Justin Mattson, Talin, Logan Hanks, Tim O'Reilly, Rod Chavez, Anthony LaForge, Glen Lipka, Ray Cromwell, Chris Dent, Joseph, booch, Tom Trenka, Keif, Alex Russell, polterguy, mojave, ialexi, Joe Walker, David Eaves, Mark Pilgrim, Kevin Mullins, Simon Willison, Sumit Chandel, and many more.
As an aside, I liked Jeff Fisher's tongue-in-cheek definition of the Open Web:
Jeff Fisher: "The open web is the great mystery at the heart of all of us"
Labels: definition, open web
Monday, July 21, 2008
What the Heck is the Open Web?
Do you toss the term Open Web around? Ever wonder what the heck it means? Me too.
I'm looking for a definition of the Open Web that:
You get bonus points if you can answer the following:
Post your thoughts and answers to these questions on this blog post.
I'm looking for a definition of the Open Web that:
- Isn't a laundry list of bullet points
- Is one or two sentences long
- Doesn't constrain the web from growing in the future (i.e. that it's expansive enough that it's not just defending the status quo but can adapt to new innovations)
You get bonus points if you can answer the following:
- If Adobe were to open source Flex/Flash, or Microsoft Silverlight, would that be the Open Web? If so, why? If not, why not?
- Why should developers care about the Open Web? How about users?
- How would you define the web itself, again in a way that doesn't constrain it from future growth and development (i.e. "It's a place to publish a bunch of documents" doesn't allow room for deploying applications, as we are seeing with Ajax today).
Post your thoughts and answers to these questions on this blog post.
Labels: open web
Friday, April 18, 2008
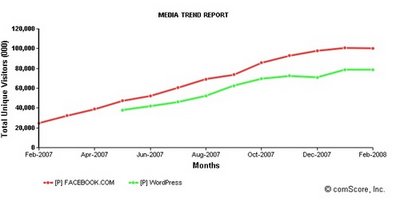
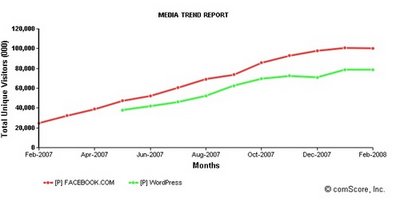
Wordpress Vs. Facebook
Wow, take a look at this graph showing unique visitors to both Facebook and Wordpress sites:

This graph is important: the traffic to decentralized Wordpress oriented sites are almost as numerous as the traffic to centralized Facebook!
I had thought that the trend the last two years was away from decentralized blogging and communication tools like Wordpress and towards centralized systems like Facebook, but it looks like both are happening at the same time. The deeper trend is towards personal communication platforms, whether these are centralized or decentralized.
This is important, because it means that decentralized platforms stand a chance in the marketplace today, which is important both to me and the open web. Now here's the deeper question: can we make decentralized systems like Wordpress even easier, so that the traffic to those can go beyond centralized systems like Facebook? Maybe it will be a strange fusion of the two: maybe we can create a one-click system that will install Wordpress on Google App Engine, for example, so you can get started very quickly without having to provision storage. What do you think? How can we make decentralized systems as easy to use as more centralized ones so that we get the usability benefit of centralization with the freedom of decentralization (a theme you can see in the work I've been involved in over and over with things like coworking, Paper Airplane, and more.)
[Thanks to A VC for highlighting this graph and the fact that Wordpress Vs. Facebook is doing pretty well]

This graph is important: the traffic to decentralized Wordpress oriented sites are almost as numerous as the traffic to centralized Facebook!
I had thought that the trend the last two years was away from decentralized blogging and communication tools like Wordpress and towards centralized systems like Facebook, but it looks like both are happening at the same time. The deeper trend is towards personal communication platforms, whether these are centralized or decentralized.
This is important, because it means that decentralized platforms stand a chance in the marketplace today, which is important both to me and the open web. Now here's the deeper question: can we make decentralized systems like Wordpress even easier, so that the traffic to those can go beyond centralized systems like Facebook? Maybe it will be a strange fusion of the two: maybe we can create a one-click system that will install Wordpress on Google App Engine, for example, so you can get started very quickly without having to provision storage. What do you think? How can we make decentralized systems as easy to use as more centralized ones so that we get the usability benefit of centralization with the freedom of decentralization (a theme you can see in the work I've been involved in over and over with things like coworking, Paper Airplane, and more.)
[Thanks to A VC for highlighting this graph and the fact that Wordpress Vs. Facebook is doing pretty well]
Labels: open web
Thursday, April 10, 2008
Dojo SQL Ported to New Environments + Russell Leggett's Fight for the Open Web Work
Two new bits of news today.
First, Jean-Baptiste Boisseau has done some great work porting Dojo SQL to work not only on Gears, but in a Java and AIR environment (and HTML 5 when that appears). His work is in alpha and can be seen here, including a demo here. He has setup a blog as well to track his progress. Just in case you don't know Dojo SQL is an easy-to-use SQL layer for JavaScript. Under the covers it uses Gears to do the actual storage, and now Java if available thanks to Jean-Baptiste Boisseau.
Second, Russell Leggett was inspired by all the talk around the Open Web and Gears. Russell likes the Open Web, but wants to see JavaScript, HTML, CSS, etc. not just evolved but replaced by better layers that can help with web applications; he just wants to see these new layers remain open, just like HTML. I told him that Gears could potentially act as a way to deploy some of his ideas, and challenged him to write up his ideas and create a blog. Russell accepted the challenge and setup a new weblog, named www.fightfortheopenweb.com, as well as a Google Group here. Join the group and join the discussion!
Some excerpts from Russ's first few blog posts:
"I believe there is an alternative solution [to Flash/Silverlight/AIR/etc]. I believe it is possible to fight fire with fire. If Flex/Silverlight/JavaFX threaten the open web, is there a way to compete on the same playing field? If the w3c technologies can't compete, can we take a different route? I propose that one very real solution to the problem would be to create an open source plugin technology to compete. It would allow a few things. First of all, it could ignore backwards compatibility because there would be nothing to be compatible to. Secondly, the cross browser issue would be resolved by being a plugin instead of a single browser implementation."
"I recently had a conversation with Brad Neuberg about the concept of using a plugin to have an Open Web competitor. Brad suggested that this was precisely what Google Gears was trying to do (sort of). In a recent post of his (which has since sparked a conversation across the blogosphere), Brad discussed the definition of the term Open Web and its importance, but also how Gears can help to push the web forward. In our conversation, he asked, "If you were to add functionality to Gears that doesn't enhance the web's existing technologies, but rather creates new ones that live in the browser through Gears what would these look like?" The following was my response:"
Russ wants better data-binding primitives and a refactoring of CSS to include variables, better layout management, and hooking into some kind of new component model for the web.
Russ also isn't gung-ho about JavaScript 2:
"I'm in the group of people that isn't totally gung ho about JS2. I understand the motivation, but its looking like a bit of a kitchen sink language. I think JS needs some improvements, but I'm actually looking at Erlang for inspiration instead of Java and Python. In my vision of a future JavaScript, I see a few things. First of all, I think there are some functional language features that would be good to add considering JavaScript is already a very functional language. I would like to add overloaded functions that use matching and guards for differentiation. I would also like to steal some aspects of the big Erlang feature of concurrent processes. Here, I think, is a perfect convergence with Gears. The Gears worker pools are a lot like Erlang processes (which I'm guessing you knew). No shared state, separate process, and no access to the dom. As I'm sure you know, this can be extremely helpful when trying to stay secure doing mashups, offload intensive operations from the main thread, and communicate with the server. Additionally, I think that there needs to be a little more in the way of modularizing code, allowing private data members, and facilitating better code reuse. I think prototypal inheritance and mixins are definitely better than classes for the language, and I'd like to add some more syntax to encourage them."
As they say in open source, code rules, so I told Russ to grab the Gears source and build it. We can have lots of discussions about how the web should be, but nothing speaks like actually getting a Gears module out that rolls some of the ideas above, at least in prototype form.
First, Jean-Baptiste Boisseau has done some great work porting Dojo SQL to work not only on Gears, but in a Java and AIR environment (and HTML 5 when that appears). His work is in alpha and can be seen here, including a demo here. He has setup a blog as well to track his progress. Just in case you don't know Dojo SQL is an easy-to-use SQL layer for JavaScript. Under the covers it uses Gears to do the actual storage, and now Java if available thanks to Jean-Baptiste Boisseau.
Second, Russell Leggett was inspired by all the talk around the Open Web and Gears. Russell likes the Open Web, but wants to see JavaScript, HTML, CSS, etc. not just evolved but replaced by better layers that can help with web applications; he just wants to see these new layers remain open, just like HTML. I told him that Gears could potentially act as a way to deploy some of his ideas, and challenged him to write up his ideas and create a blog. Russell accepted the challenge and setup a new weblog, named www.fightfortheopenweb.com, as well as a Google Group here. Join the group and join the discussion!
Some excerpts from Russ's first few blog posts:
"I believe there is an alternative solution [to Flash/Silverlight/AIR/etc]. I believe it is possible to fight fire with fire. If Flex/Silverlight/JavaFX threaten the open web, is there a way to compete on the same playing field? If the w3c technologies can't compete, can we take a different route? I propose that one very real solution to the problem would be to create an open source plugin technology to compete. It would allow a few things. First of all, it could ignore backwards compatibility because there would be nothing to be compatible to. Secondly, the cross browser issue would be resolved by being a plugin instead of a single browser implementation."
"I recently had a conversation with Brad Neuberg about the concept of using a plugin to have an Open Web competitor. Brad suggested that this was precisely what Google Gears was trying to do (sort of). In a recent post of his (which has since sparked a conversation across the blogosphere), Brad discussed the definition of the term Open Web and its importance, but also how Gears can help to push the web forward. In our conversation, he asked, "If you were to add functionality to Gears that doesn't enhance the web's existing technologies, but rather creates new ones that live in the browser through Gears what would these look like?" The following was my response:"
Russ wants better data-binding primitives and a refactoring of CSS to include variables, better layout management, and hooking into some kind of new component model for the web.
Russ also isn't gung-ho about JavaScript 2:
"I'm in the group of people that isn't totally gung ho about JS2. I understand the motivation, but its looking like a bit of a kitchen sink language. I think JS needs some improvements, but I'm actually looking at Erlang for inspiration instead of Java and Python. In my vision of a future JavaScript, I see a few things. First of all, I think there are some functional language features that would be good to add considering JavaScript is already a very functional language. I would like to add overloaded functions that use matching and guards for differentiation. I would also like to steal some aspects of the big Erlang feature of concurrent processes. Here, I think, is a perfect convergence with Gears. The Gears worker pools are a lot like Erlang processes (which I'm guessing you knew). No shared state, separate process, and no access to the dom. As I'm sure you know, this can be extremely helpful when trying to stay secure doing mashups, offload intensive operations from the main thread, and communicate with the server. Additionally, I think that there needs to be a little more in the way of modularizing code, allowing private data members, and facilitating better code reuse. I think prototypal inheritance and mixins are definitely better than classes for the language, and I'd like to add some more syntax to encourage them."
As they say in open source, code rules, so I told Russ to grab the Gears source and build it. We can have lots of discussions about how the web should be, but nothing speaks like actually getting a Gears module out that rolls some of the ideas above, at least in prototype form.
Labels: dojo storage, gears, open web
Tuesday, April 01, 2008
What Is the Open Web and Why Is It Important?
What is the Open Web?
- Decentralization - Rather than controlled by one entity or centralized, the web is decentralized -- anyone can create a web site or web service. Browsers can work with millions of entities, rather than tying into one location. It's not the Google or Microsoft Web, but rather simply the web, an open system that anyone can plug into and create information at the end-points.
- Transparency - An Open Web should have transparency at all levels. This includes being able to view the source of web pages; having human-readable network identifiers, such as URLs; and having clear network entry points, such as HTTP and REST exposes.
- Hackability - It should be easy to lash together and script the different portions of this web. MySpace, for example, allows users to embed components from all over the web; Google's AdSense, another example, allows ads to be integrated onto arbitrary web pages. What would you like to hack together, using the web as a base?
- Openness - Whether the protocols used are de facto or de-jure, they should either be documented with open specifications or open code. Any entity should be able to implement these standards or use this code to hook into the system, without penalty of patents, copyright of standards, etc.
- From Gift Economies to Free Markets - The Open Web should support extreme gift economies, such as open source and Wikis, all the way to traditional free market entities, such as Amazon.com and Google. I call this Freedom of Social Forms; the tent is big enough to support many forms of social and economic organization, including ones we haven't imagined yet.
- Third-Party Integration - At all layers of the system third-parties should be able to hook into the system, whether creating web browsers, web servers, web services, etc.
- Third-Party Innovation - Parties should be able to innovate and create without asking the powers-that-be for permission.
- Civil Society and Discourse - An open web promotes both many-to-many and one-to-many communication, allowing for millions of conversations by millions of people, across a range of conversation modalities.
- Two-Way Communication - An Open Web should allow anyone to assume three different roles: Readers, Writers, and Code Hackers. Readers read content, Writers write content, and Code Hackers hack new network services that empower the first two roles.
- End-User Usability and Integration - One of the original insights of the web was to bind all of this together with an easy to use web browser that was integrated for ease of use, despite the highly decentralized nature of the web. The Open Web should continue to empower the mainstream rather than the tech elite with easy to use next generation browsers that are highly usable and integrated despite having an open infrastructure. Open should not mean hard to use. Why can't we have the design brilliance of Steve Jobs coupled with the geek openness of Steve Wozniak? Making them an either/or is a false dichotomy.
Why does the Open Web matter?
The Open Web is like something from an Arthur C. Clarke science fiction story: its a globe spanning, hypertext network containing billions of documents, conversations, and applications, used by a huge cross section of society. Who would have thought it ever would have been successful or stayed as open as it has? It's not controlled by any one government or company. Our historical closeness to the web creates a kind of myopia, where we can't see how amazing it is. It's a billion Library of Alexandria's dropped into our laps.Douglas Engelbart, father of much of what we have in the computer industry, including the mouse, hypertext, and groupware, thought that computers would become as fundamental to humanity as the development of writing and language have been. Language is probably only about forty-thousand years old, while writing is only about eight-thousand years old. If you pull back and take the larger view, the web and computers are part of a grand development playing out over decades around new tools for communication. Writing and language have fundamentally changed our sense of self, with positive and negative ramifications; computers and the web hold the same promise, though it will take decades for this to play out.
If the web and computers hold this promise, its important to keep the resulting system as open and accessible as possible. Do we want a system that devolves into something like Ancient Egypt, with an authoritarian force controlling and centralizing the water supply? Many archaeologists believe that deep control of access to water, literally something required for life, lead to the longest known authoritarian civilization in history, lasting for thousands of un-broken years. For example, what if the pencil and paper had never escaped the grasp of the Church? If we can keep the open web nimble and open, it can set the stage to fuel further innovations and inventions, just as writing and language gave rise to books, social polities, etc.
How Can We Support the Open Web?
If we agree that the Open Web is important, how do we create a way to update the web and keep it relevant? The U.S. Constitution, for example, includes special provisions to evolve itself and stay relevant. Even with its warts, the U.S. is now the world's oldest and continuous republic. The web's existing update mechanisms just don't work. It takes years for new features to go from proposal to show up across enough browsers to be used consistently; this is a recipe for fail if we want the web to exist as a long-term entity, rather than a one-hit wonder.
I joined Google to help with a project known as Gears. Gears is an open source plug-in that teaches current web browsers new tricks. Gears is a clever way to raise the bar cross-browser and cross-platform, today, running inside of Firefox and Internet Explorer on Windows, Mac OS X, and Linux. No more waiting years for features to show up across all browsers and platforms.
I want to look back five years from now and say that I worked with the community to build an open source update mechanism for the web. Why can't we rev the base infrastructure of the web much quicker, plus create more robust, open extension points along the entire web stack, ala Greasemonkey? Is Gears the answer to this? I'm not sure, but its the best answer we have today. Gears is a great way to get the conversation started, plus get HTML 5 out to today's browsers.
On a more prosaic level, Gears gets the following features into today's browsers without waiting years, ready to use by web devs right now:
- A real embedded relational database (SQLite) for web sites
- Client-side full text search
- Thread-like execution for JavaScript
- Offline web applications
- Secure and fast cross-domain mashups
- Desktop shortcuts
- Better web APIs for mobile devices
- and more.
[Disclosure: I work with the Gears team]
Labels: gears, open source, open web
Thursday, March 27, 2008
An Update Mechanism for the Web, or N + 1
Alex Russell recently had a great post called "Progress is N+1". An excerpt:
I would add to the comment above and say that Gears, if we can get it embraced by the web dev community itself, means we can finally be in charge of our own destiny! Lets get an update channel into the web itself, vetted by the users and developers of the web itself.
So as webdevs, we must be canny enough to find a way to [do] "better" which doesn't put all of our eggs in any particular basket. Every browser that we depend on either needs an open development process or it needs to have a public plan for N+1. The goal is to ensure that the market knows that there is momentum and a vehicle+timeline for progress. When that's not possible or available, it becomes incumbent on us to support alternate schemes to rev the web faster. Google Gears is our best hope for this right now, and at the same time as we’re encouraging browser venders to do the right thing, we should also be championing the small, brave Open Source team that is bringing us a viable Plan B. Every webdev should be building Gear-specific features into their app today, not because Gears is the only way to get something in an app, but because in lieu of a real roadmap from Microsoft, Gears is our best chance at getting great things into the fabric of the web faster. If the IE team doesn't produce a roadmap, we'll be staring down a long flush-out cycle to replace it with other browsers. The genius of Gears is that it can augment existing browsers instead of replacing them wholesale. Gears targets the platform/product split and gives us a platform story even when we're neglected by the browser vendors.I posted a comment there that I want to replicate:
Gears has an open product development process, an auto-upgrade plan, and a plan for N+1.
Alex, great post. This is why I joined Google and the Gears team. I believe in the open web and see Gears as a very clever solution to help get us out of the impasse we are all in as web devs. I'd like to look back five years from now and see how we, as a community, constructed an open source update mechanism for the web that cuts cross-browser and cross-platform, giving us leverage to move the web forward and rev it much faster than we have now. Gears is the closest to this we have today. As we say in open source, code rules, so drop on by Gears and contribute Gears modules that make this happen (http://gears.google.com). Want to see better 2D vector graphics show up cross browser that you can use today? Bake one into Gears.
Just in case you don't know about Gears or what it has today here's some more info:
Gears is an open source plug-in that teaches current web browsers new tricks. Gears is a clever way to raise the bar cross-browser and cross-platform, today, running inside of Firefox and Internet Explorer on Windows, Mac OS X, and Linux. No more waiting years for features to show up across all browsers and platforms. APIs include: A real embedded relational database (SQLite) for web sites; client-side full text search; threads for JavaScript; offline web applications; secure and fast cross-domain mashups; desktop shortcuts; mobile devices; and more.
I would add to the comment above and say that Gears, if we can get it embraced by the web dev community itself, means we can finally be in charge of our own destiny! Lets get an update channel into the web itself, vetted by the users and developers of the web itself.
Subscribe to Posts [Atom]
