Monday, November 23, 2009
New SVG Web Release: Gelatinous Cube
 The Gelatinous Cube is a truly horrifying creature:
The Gelatinous Cube is a truly horrifying creature:Fun times.
A gelatinous cube looks like a transparent ooze of mindless, gelatinous matter in the shape of a cube. It slides through dungeon corridors, absorbing everything in its path, digesting everything organic and secreting non-digestible matter in its wake. Contact with its exterior can result in a paralyzing electric shock, after which the cube will proceed to slowly digest its stunned and helpless prey.
Highlights of this release, thanks to many many people helping with patches, bug testing, and more:
- Loads of important bugs fixed
- Performance improvements
- You can now dynamically create new SVG root tags
- All the namespace aware functions now implemented: setAttributeNS, getAttributeNS, etc.
- You can now clone SVG nodes (cloneNode)
- You can now right-click on the SVG when using Flash to view the dynamic updated SVG source
- Running getElementsByTagNameNS scoped to a particular node now works, such as myGroup.getElementsByTagNameNS(svgns, 'text')
- and much much more
- Issue 358: Opera throws exception on patch to currentTranslate
- Issue 413: Implement node.getElementsByTagNameNS scoped by container node
- Issue 401: currentTranslate.setXY does translate the svg, but doesn't affect currentTranslate.getX or getY
- Issue 201: Support cloneNode
- Issue 385: Implement getAttributeNS
- Issue 384: Make sure ownerDocument defaults to 'document'
- Issue 386: Implement hasAttributeNS and hasAttribute
- Issue 387: Implement removeAttributeNS and removeAttribute
- Issue 202: Programmatically Creating the SVG node
- Issue 383: QA on Firefox 3.6 Beta
- Issue 335: Specific SVG file crashes browser when used with SVG Web
- Issue 364: onload event does not fire when image url is a security error
- Issue 362: dynamically applied color should cascade
- Issue 349: gradients with bounding box cooordinates are positioned wrongly on circles
- Issue 371: Linear gradients incorrectly start at left of screen rather than each circle
- Issue 367: Flash blend mode used for groups is a performance problem and can be avoided generally
- Issue 331: Animations based on events not implemented; problems with transform animations
- Issue 275: Add View Dynamic Source to context menu
- Issue 297: Aspect resolution of viewBox not honored on resize of browser
- Issue 238: SVGImageNode.as should absorb exceptions due to invalid image URL
- Issue 337: https generates insecure warning with IE6 (FIXED for IE7 and IE8)
- Issue 388: Cannot Add USE elements dynamically
- Issue 361: Text label is stealing mouse click

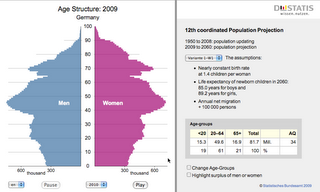
Today the Federal Statistical Office of Germany (think census bureauLearn more about SVG Web:About SVG Web and SVG:
or national statistics) published their latest population projection
for Germany until the year 2060 and updated their animated population
pyramid. It had been ASV3 only when it was first introduced in 2003,
then in 2006 it was ASV3 plus native browsers (Firefox 1.5+, Safari
3+, Opera 9+) and now it uses SVG Web.
Apart from supporting Internet Explorer SVG Web was a great choice for
mixing SVG and HTML. Population projections only make sense when you
know the assumptions and those can now be displayed side by side with
the population pyramid using standard HTML and CSS. New in this
release is also the ability to switch between four different
scenarios.
SVG Web's small size (only three files), minimal requirements on the
server-side and the ability to use standard markup were the main
selling points.
Check it out for yourself, it is available in English, French, German
and Russian at
http://www.destatis.de/bevoelkerungspyramide/
Watch a short screencast in english to see all it can do
http://vimeo.com/7687560
SVG Web is a JavaScript library which provides SVG support on many browsers, including Internet Explorer, Firefox, and Safari. Using the library plus native SVG support you can instantly target close to 100% of the existing installed web base. SVG itself stands for Scalable Vector Graphics, an open standard that is part of the HTML 5 family of technologies for interactive, search-engine friendly web vector graphics.
Labels: announcement, open source, release, svg, svgweb
Thursday, October 15, 2009
Saying Goodbye to Dojo
Being a part of the Dojo project has been an amazing opportunity for me. Dojo Storage helped legitimize the idea of doing client-side storage, and the experience working on it helped shape parts of the HTML5 Local Storage API when it was being developed. Creating Dojo Offline went from crazy prototype idea to real shipping code thanks to SitePen and Google, and led to my involvement with Gears and also helped shape aspects of the HTML5 Offline work.
And what an awesome community Dojo is! I got a chance to meet fellow JavaScript hackers who had a mad gleam in their eye on trying out some interesting new scheme to try out in the browser. I consider many Dojo-ites close friends and colleagues and continue enjoying meeting up and scheming strange browser ideas.
The last year and a half, though, I really haven't been able to be a part of the Dojo community, and I don't see that changing. Dojo Storage and Dojo Offline are being used by real users and real sites but I simply haven't had the bandwidth to fix important bugs or add new functionality. There comes a time when an open source programmer has to admit that they simply can't juggle so many balls in the air at once.
I've essentially left the Dojo community the last year and a half but consider this blog post more formal. Other things have swept me up and forced my time. I can no longer maintain Dojo Storage and Dojo Offline. This is a great chance for the users and developers who use both of these packages to step up to maintain them and continue developing them; I pass the baton to you. You won't be sorry being a part of Dojo; I know I haven't.
I wish I was good at everything; I'm obviously not ;) The particular thing I'm good at is coming up with some strange new idea, then doing several passes of engineering and work to make it real and bring it to a shippable state and get it past the 'giggle factor'. I've done this with things like Really Simple History, coworking, and more. I'm good at the 0.1, 1.0, and 2.0 phases. Past that, I'm not particularly good. I guess the wisdom of 'old age' is accepting your strengths and weaknesses ;)
So long, and thanks for all the fish!
Labels: dojo, dojo offline toolkit, dojo storage
Monday, October 12, 2009
New SVG Web Release: Beholder
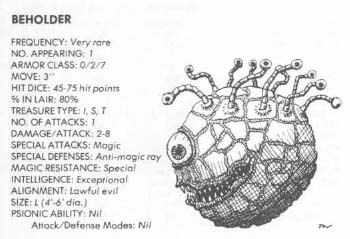
Yowsers! It's another release of SVG Web, this time code named Beholder:

According to the classic D&D Monster Manual, the Beholder is an "aggressive and avaricious spherical monster that is most frequently found underground." In other words, you don't want to bump into this guy in a back alley.
This release, roughly about 1 month of work, has contributions from many users and developers. We've knocked out a bunch of bugs and features. The full release list:
- Issue 327 : Patching currentTranslate in causes error in Wikipedia Pan and Zoom tool
- Issue 326 : Update config.html tool to test for SVG MIME type
- Issue 316 : Background SVG is not being re-drawn on secondary pages for some browsers
- Issue 307 : Window resize handler can sometimes throw exceptions on IE if Flash not ready
- Issue 308 : Implement currentTranslate and currentScale and have it be a fast path
- Issue 312 : For Shelley Powers: Odd error when using within XHTML document: works with Firefox, does not work with any other browser
- Issue 176: Document Makefile dependencies
- Issue 233 : (regression) inconsistent size, spacing, flow of rendering
- Issue 304 : tspan-tag ignore s coordinates of upper text-tag
- Issue 305 : Changing shapes and paths from 'hidden' to 'visible' does not work.
- Issue 306 : Regression in test_js1.html: Text that should be hidden is not
- Issue 311 : Summation of transform causes shaking and invalid transformations.
- Issue 254 : Lamb Animation Sample Doesn't Look Correct
- Issue 315 : Reduce the number of Sprites created per Node to increase performance
- Issue 321: Support for animating path "d" attribute (except interpolation)
- Issue 325 : Support data: URL scheme for object tag
- Issue 329 : in flash renderer, images get cropped if they are moved programmatically
- Issue 330 : in flash renderer, fill with image pattern does not work (programmatically)
- Issue 293 : Position of image differs in native vs flash
- Issue 207 : Doing transform on image dynamically throws exception
- Issue 343 : Support on* events in SVG "use" element.
- Issue 344 : Cache image requests for same file
Download the new release, read the Quick Start guide, and visit the SVG Web home page.
Wednesday, September 16, 2009
Open Web Developer Network IRC Meeting for September 16th, 2009 Summary
This was a work meeting, with people working on owdn.org while in IRC. Initial focus for 0.1 will be Doctype (reference section); View Source (demos + cookbook section); and State of the Open Web (initially an aggregator section). Chris Messina is working on mockups of the home page, Doctype, and View Source. One tension in terms of design is that Mediawiki is ugly and difficult to skin; once we have a design Brad has volunteered to do the actual coding. The Mediawiki Foundation was going to host our wiki, but there is concern on their part in terms of the customization we want to do and hosting third-party code within their cluster. Brad will continue to investigate commercial Mediawiki options and might set up an instance on his web host and point owdn.org to it for now. Brad will also begin to create sample content for View Source to understand what is needed there. Next meetup will be a few weeks after the SVG Open conference which is in two weeks and which will keep Brad occupied for the next two weeks. Scheduling for the next meeting will happen after SVG Open (beginning of October).
Full IRC log at http://groups.google.com/
Current proposal: http://groups.google.com/
New SVG Web Release: Umber Hulk

Umber Hulk: "A human-shaped creature with gaping maws flanked by pairs of exceedingly sharp mandibles. Despite their bestial appearance, umber hulks possess a significant intelligence and language of their own."
Notable highlights of this release:
- Having Chinese characters in SVG filenames now works
- getCTM, currentScale, and currentTranslate are now supported, making dragging easier
- Inline on* style events (onclick, etc.) handlers directly in markup is now supported for SVG OBJECTs
- Several fixes for IE 8
- Several fixes when the DOCTYPE is specified
- Lots of fixes around resizing an SVG image based on resizing the browser and it's container
- Fixes to help Shelley Power's Burning Bird site
- Fixes to help the Wikipedia SVG Zoom and Pan too
- Fixes to help Michael Neutzes' German Atlas work
- Fixes to help other developers in the community
- Rick Masters
- Jeff Schiller
- Michael Neutze
- Shelley Powers
- Ciaranj
- Felix Buenemann
- Le Roux Bernard
- Glen Bremner Stokes
- Bradbury.e
- Richbk
- Fangqq
- Issue 299 : Tip of subversion (r855) throws error for demo.html on IE 7
- Issue 292 : For Wikipedia: Fix SVG OBJECT creation bugs discovered
- Issue 285 : For Wikipedia: Be able to host bulk of SVG Web on a different domain
- Issue 271 : When using uncompressed-svg.js the data-path attribute on the script element is ignored
- Issue 140 : SVG OBJECT.contentDocument does not work when DOCTYPE specified inside of HTML file itself
- Issue 272 : Fetching contentDocument on SVG OBJECT does not work in IE 8/Standards Mode [INVALID]
- Issue 249 : flash renderer svgobj.contentDocument breaks if svg contains DOCTYPE declaration
- Issue 148 : QA in IE 8 with standards mode on
- Issue 186 : test_js2.html has issues on some IE 8 instances with compatibility mode on
- Issue 135 : Help functionality on blocks_game.html issue
- Issue 236 : wrong URL encoding for UTF-8 Chinese characters
- Issue 250 : svgweb init fails in internet explorer 8 when using object embedding
- Issue 260 : The full-color-prof-01-f.html in the test suite 1.1 is broken
- Issue 262 : Remove onWindowResize handlers when page unloaded and when object removed from page
- Issue 263 : Click on root svg element does not work in IE8
- Issue 276 : Fix resize issues with Shelley's Burning Bird site
- Issue 277 : Disappearing text
- Issue 279 : Define evt variable in onload="" handler script code
- Issue 283 : getScreenCTM needs to include object position and ignore browser zoom
- Issue 286 : 100% w/h SVG Root in 100% w/h Object in a DIV given in px – Flash size wrong
- Issue 290 : Referencing an "svg" object with "use" causes flash error
- Issue 294 : Support getCTM, currentScale, currentTranslate for drag and drop
- Issue 53: Support on* style event handlers directly in markup [for OBJECT tag only]
Learn more:
- Full release note details
- Latest Download
- SVG Web Home Page
- 1 Minute Introduction to SVG Web
- Quick Start Guide
About SVG Web and SVG:
SVG Web is a JavaScript library which provides SVG support on many browsers, including Internet Explorer, Firefox, and Safari. Using the library plus native SVG support you can instantly target close to 100% of the existing installed web base. SVG itself stands for Scalable Vector Graphics, an open standard that is part of the HTML 5 family of technologies for interactive, search-engine friendly web vector graphics.
Wednesday, September 09, 2009
New SVG Web Release: Owlbear
Starting now we are giving releases not only a date stamp but also simple names, taken from the classic Fiend Folio D&D monster manual. Why? Because the world needs more cheesy release names.
Notable highlights of the svgweb-2009-09-09 release, also known as the Owlbear release ("Terrifying: the body of a bear... the head of an owl"):
* View source - You can now right click on an Flash SVG image and view the SVG source
* Huge improvements to the resizing code - the size of SVG objects on the page now change based on the zoom factor, resizing the window, etc.
* Performance improvements
* The demo.html file is much more robust now
* getScreenCTM, matrix inversions, createSVGPoint, and SVGPoint.matrixTransform are now implemented
* The internal JavaScript architecture has been cleaned up and simplified for Internet Explorer
Please keep in mind SVG Web is still in alpha.
Learn more:
* Full release note details
* svgweb-2009-09-09-Owlbear.zip Download
* SVG Web Home Page
* 1 Minute Introduction to SVG Web
* Quick Start Guide
About SVG Web and SVG:
SVG Web is a JavaScript library which provides SVG support on many browsers, including Internet Explorer, Firefox, and Safari. Using the library plus native SVG support you can instantly target close to 100% of the existing installed web base. SVG itself stands for Scalable Vector Graphics, an open standard that is part of the HTML 5 family of technologies for interactive, search-engine friendly web vector graphics.
Subscribe to Posts [Atom]
