Monday, November 23, 2009
New SVG Web Release: Gelatinous Cube
Just in time for Thanksgiving is another SVG Web release. Our tradition is to name SVG Web releases after monsters from D&D just to increase the geek factor, so in that spirit our release name this time is "Gelatinous Cube":
 The Gelatinous Cube is a truly horrifying creature:
The Gelatinous Cube is a truly horrifying creature:
Highlights of this release, thanks to many many people helping with patches, bug testing, and more:

SVG Web is a JavaScript library which provides SVG support on many browsers, including Internet Explorer, Firefox, and Safari. Using the library plus native SVG support you can instantly target close to 100% of the existing installed web base. SVG itself stands for Scalable Vector Graphics, an open standard that is part of the HTML 5 family of technologies for interactive, search-engine friendly web vector graphics.
 The Gelatinous Cube is a truly horrifying creature:
The Gelatinous Cube is a truly horrifying creature:Fun times.
A gelatinous cube looks like a transparent ooze of mindless, gelatinous matter in the shape of a cube. It slides through dungeon corridors, absorbing everything in its path, digesting everything organic and secreting non-digestible matter in its wake. Contact with its exterior can result in a paralyzing electric shock, after which the cube will proceed to slowly digest its stunned and helpless prey.
Highlights of this release, thanks to many many people helping with patches, bug testing, and more:
- Loads of important bugs fixed
- Performance improvements
- You can now dynamically create new SVG root tags
- All the namespace aware functions now implemented: setAttributeNS, getAttributeNS, etc.
- You can now clone SVG nodes (cloneNode)
- You can now right-click on the SVG when using Flash to view the dynamic updated SVG source
- Running getElementsByTagNameNS scoped to a particular node now works, such as myGroup.getElementsByTagNameNS(svgns, 'text')
- and much much more
- Issue 358: Opera throws exception on patch to currentTranslate
- Issue 413: Implement node.getElementsByTagNameNS scoped by container node
- Issue 401: currentTranslate.setXY does translate the svg, but doesn't affect currentTranslate.getX or getY
- Issue 201: Support cloneNode
- Issue 385: Implement getAttributeNS
- Issue 384: Make sure ownerDocument defaults to 'document'
- Issue 386: Implement hasAttributeNS and hasAttribute
- Issue 387: Implement removeAttributeNS and removeAttribute
- Issue 202: Programmatically Creating the SVG node
- Issue 383: QA on Firefox 3.6 Beta
- Issue 335: Specific SVG file crashes browser when used with SVG Web
- Issue 364: onload event does not fire when image url is a security error
- Issue 362: dynamically applied color should cascade
- Issue 349: gradients with bounding box cooordinates are positioned wrongly on circles
- Issue 371: Linear gradients incorrectly start at left of screen rather than each circle
- Issue 367: Flash blend mode used for groups is a performance problem and can be avoided generally
- Issue 331: Animations based on events not implemented; problems with transform animations
- Issue 275: Add View Dynamic Source to context menu
- Issue 297: Aspect resolution of viewBox not honored on resize of browser
- Issue 238: SVGImageNode.as should absorb exceptions due to invalid image URL
- Issue 337: https generates insecure warning with IE6 (FIXED for IE7 and IE8)
- Issue 388: Cannot Add USE elements dynamically
- Issue 361: Text label is stealing mouse click

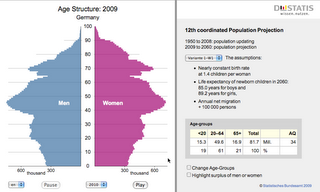
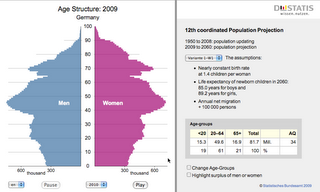
Today the Federal Statistical Office of Germany (think census bureauLearn more about SVG Web:About SVG Web and SVG:
or national statistics) published their latest population projection
for Germany until the year 2060 and updated their animated population
pyramid. It had been ASV3 only when it was first introduced in 2003,
then in 2006 it was ASV3 plus native browsers (Firefox 1.5+, Safari
3+, Opera 9+) and now it uses SVG Web.
Apart from supporting Internet Explorer SVG Web was a great choice for
mixing SVG and HTML. Population projections only make sense when you
know the assumptions and those can now be displayed side by side with
the population pyramid using standard HTML and CSS. New in this
release is also the ability to switch between four different
scenarios.
SVG Web's small size (only three files), minimal requirements on the
server-side and the ability to use standard markup were the main
selling points.
Check it out for yourself, it is available in English, French, German
and Russian at
http://www.destatis.de/bevoelkerungspyramide/
Watch a short screencast in english to see all it can do
http://vimeo.com/7687560
SVG Web is a JavaScript library which provides SVG support on many browsers, including Internet Explorer, Firefox, and Safari. Using the library plus native SVG support you can instantly target close to 100% of the existing installed web base. SVG itself stands for Scalable Vector Graphics, an open standard that is part of the HTML 5 family of technologies for interactive, search-engine friendly web vector graphics.
Labels: announcement, open source, release, svg, svgweb
Subscribe to Posts [Atom]
